코밍이의 하루
[HTML5] 이미지 본문
1. 개발 환경
| 구분 | 내용 |
| 사용 언어 | HTML5 |
| 개발환경 | Visual Studio Code |
| 참고 도서 | [Do it] HTML5 + CSS3 웹 표준의 정석 |
| 웹브라우저 | Chrome |
2. 주요 문법
1) 웹에서 사용하는 이미지 형식
| 파일 형식 | 설명 |
| GIF(Graphic Interchange Form) | - 최대 256가지 색 표현 - 아이콘이나 불릿 등 작은 이미지에 주로 사용 - 투명한 배경이나 움직이는 이미지를 만들 수 있음 |
| JPG/JPEG (Joint Photographic Experts Group) |
- 사진을 위해 개발된 형식 - 다양한 색상과 명암을 표현할 수 있음 - 저장을 반복하다 보면 화질이 떨어질 수 있음 |
| PNG(Portable Network Graphices) | - 투명 배경을 만들면서 다양한 색상도 표현 가능 - 네트워크용으로 개발되어 많이 사용 |
2) <img> 태그 속성
- 웹 문서에 이미지 삽입 시 이용
| 속성 | 내용 |
| src | 이미지 파일이 있는 경로를 알려 주어 화면에 이미지 표시 <img src = "경로" [속성="값"]> |
| alt | 이미지를 설명해 주는 대체 텍스트 <img src="home.jpg" alt="홈으로 가기"> |
| width | 이미지의 너비 조정 <img src= "images/gugudan.jpg" width="250"> |
| height | 이미지의 높이 조정 <img src="images/gugudan.jpg" height="250"> |
3) 내 컴퓨터의 이미지 파일 경로 지정하기
- 이미지 파일의 경로는 웹 문서 파일의 위치를 기준으로 정해짐
| ex1) 웹 문서 파일과 이미지 파일이 같은 경로에 있는 경우 <img src = "lotus.jpg"> ex2) 웹 문서가 있는 폴더에 하위 폴더를 만들고 그 폴더에 이미지 파일을 저장한 경우 <img src = "images/lotus.jpg"> ex3) 같은 계층의 다른 폴더 하위 폴더에 이미지 파일을 저장한 경우 <img src= "../images/background.png"> |
4) 웹 상의 링크를 복사해 이미지 경로 지정하기
- 이미지를 우클릭하여 이미지 주소 복사를 이용하여 이미지 경로를 지정한다.
※ 다른 사이트에 올린 이미지는 저작권자 허락 없이 다른 곳에 옮기거나 다운로드해서 사용하면 안됨
※ 개인적인 용도나 상업적인 용도로 사용할 수 있는지 확인할 것
5) <figure>, <figcaption> 태그
- 이미지에 선택 글 붙이기
- 두 태그는 주로 같이 쓰이며 <figure> 태그 안에 <figcaption> 태그가 쓰이는 형태
| 태그 | 내용 |
| <figure> | - 설명 글을 붙여야 할 대상을 지정할 때 사용 - 웹 문서에서 멀티미디어 파일을 비롯해 웹 문서 안에서 한 단위가 되는 요소를 묶을 때 사용 <figure> 요소 </figure> |
| <figcaption> | 설명 글 표시 <figcaption>설명 글</figcaption> |
3. 소스 코드 및 실행 화면
- img-1.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>이미지 삽입하기</title>
</head>
<body>
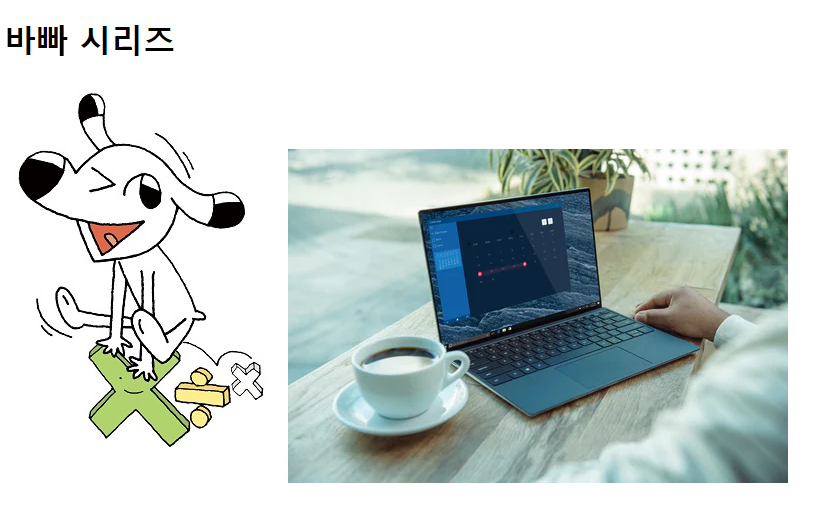
<h1>바빠 시리즈</h1>
<img src="images/cover.jpg" alt="빠른연산">
<img src="https://images.unsplash.com/
photo-1593642634315-48f5414c3ad9?ixid=
MXwxMjA3fDF8MHxlZGl0b3JpYWwtZmVlZHwxfHx8ZW58MHx8fA%3D%3D&ixlib=
rb-1.2.1&auto=format&fit=crop&w=500&q=60" >
</body>
</html>

- img-2.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>이미지 삽입하기</title>
</head>
<body>
<h1>이미지 크기 조절</h1>
<img src="images/gugudan.jpg" alt="바빠구구단">
<img src="images/gugudan.jpg" width="250" height="250" alt="바빠구구단">
</body>
</html>
- figcaption.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>이미지 삽입하기</title>
<style>
img {
border:1px solid #ccc;
}
figure {
display:inline-block;
}
</style>
</head>
<body>
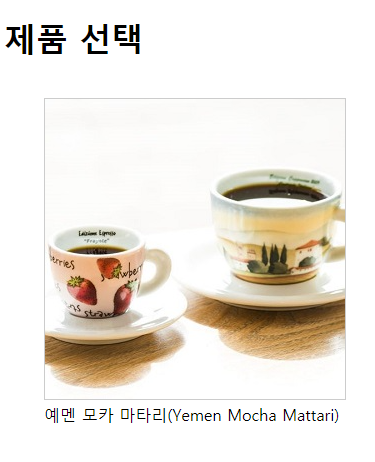
<h1>제품 선택</h1>
<figure>
<img src="images/prod.jpg" alt="예멘 모카 마타리">
<figcaption>예멘 모카 마타리(Yemen Mocha Mattari)</figcaption>
</figure>
</body>
</html>
'웹언어 공부 > HTML5' 카테고리의 다른 글
| [HTML5] SVG 이미지 (0) | 2021.08.16 |
|---|---|
| [HTML5] 링크 만들기 (0) | 2021.08.16 |
| [HTML5] 표를 만드는 태그(2) (2) | 2021.08.12 |
| [HTML5] 표를 만드는 태그(1) (0) | 2021.08.12 |
| [HTML5] 설명 목록 만들기 (0) | 2021.08.11 |




