코밍이의 하루
[HTML5] 표를 만드는 태그(2) 본문
1. 개발 환경
| 구분 | 내용 |
| 사용 언어 | HTML5, CSS3 |
| 개발환경 | Visual Studio Code |
| 참고 도서 | [Do it] HTML5 + CSS3 웹 표준의 정석 |
| 웹브라우저 | Chrome |
2. 주요 문법
1) 관련 태그
| 태그 | 내용 |
| <thead> | table의 제목 부분 |
| <tbody> | table의 본문 |
| <tfoot> | table의 요약 부분 |
| <colgroup> | 여러 열을 묶어 스타일을 적용할 때 사용, <caption> 태그 뒤와 <tr>, <td> 태그 전에 사용 |
| <col> | - 한 열에 있는 모든 셀에 같은 스타일을 적용하려고 할 때 사용 - 둘 이상의 열을 묶어 같은 스타일 지정할 때는 span 속성 이용 - <caption> 태그 뒤와 <tr>, <td> 태그 전에 사용 - 반드시 표의 열의 개수와 같아야 함 |
3. 소스 코드 및 실행 화면
- table-6.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>표 만들기</title>
<style>
table, th, td {
border:1px solid #ccc;
}
th, td {
width:80px; /* 셀의 너비 */
padding:10px; /* 셀 테두리와 내용 사이의 간격(패딩) */
}
thead, tfoot {
background : #eeeeee; /* thead와 tfoot의 배경 색 */
}
</style>
</head>
<body>
<table>
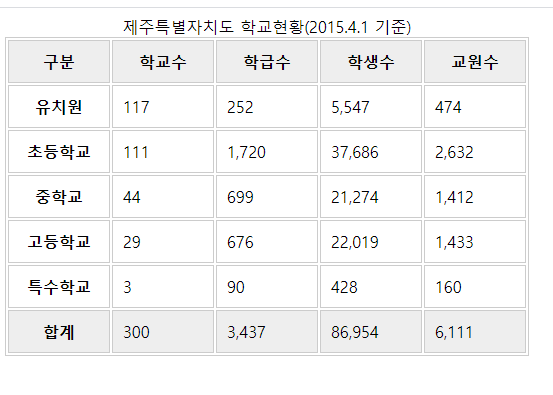
<caption>제주특별자치도 학교현황(2015.4.1 기준)</caption>
<thead>
<tr>
<th>구분</th>
<th>학교수</th>
<th>학급수</th>
<th>학생수</th>
<th>교원수</th>
</tr>
</thead>
<tbody>
<tr>
<th>유치원</th>
<td>117</td>
<td>252</td>
<td>5,547</td>
<td>474</td>
</tr>
<tr>
<th>초등학교</th>
<td>111</td>
<td>1,720</td>
<td>37,686</td>
<td>2,632</td>
</tr>
<tr>
<th>중학교</th>
<td>44</td>
<td>699</td>
<td>21,274</td>
<td>1,412</td>
</tr>
<tr>
<th>고등학교</th>
<td>29</td>
<td>676</td>
<td>22,019</td>
<td>1,433</td>
</tr>
<tr>
<th>특수학교</th>
<td>3</td>
<td>90</td>
<td>428</td>
<td>160</td>
</tr>
</tbody>
<tfoot>
<tr>
<th>합계</th>
<td>300</td>
<td>3,437</td>
<td>86,954</td>
<td>6,111</td>
</tr>
</tfoot>
</table>
</body>
</html>
- colgroup.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>표 만들기</title>
<style>
table, th, td {
border:1px solid #ccc;
}
td {
width:100px; /* 셀 너비 */
height:30px; /* 셀 높이 */
}
</style>
</head>
<body>
<table>
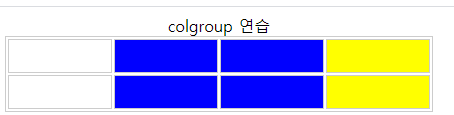
<caption>colgroup 연습</caption>
<colgroup>
<col>
<col span="2" style="background-color:blue;">
<col style="background-color:yellow">
</colgroup>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</table>
<hr>
<table>
<caption>1인당 연간 설탕 소비량
<small>(단위:kg)</small>
</caption>
<colgroup>
<col style="background: #eee;">
<col>
</colgroup>
<tr>
<th>WHO권장량</th>
<td>18.25</td>
</tr>
<tr>
<th>한국</th>
<td>22</td>
</tr>
<tr>
<th>중국</th>
<td>25</td>
</tr>
<tr>
<th>싱가포르</th>
<td>58</td>
</tr>
<tr>
<th>미국</th>
<td>33</td>
</tr>
<tr>
<th>브라질</th>
<td>69</td>
</tr>
<tr>
<th>세계평균</th>
<td>23</td>
</tr>
</table>
</body>
</html>
'웹언어 공부 > HTML5' 카테고리의 다른 글
| [HTML5] 링크 만들기 (0) | 2021.08.16 |
|---|---|
| [HTML5] 이미지 (0) | 2021.08.16 |
| [HTML5] 표를 만드는 태그(1) (0) | 2021.08.12 |
| [HTML5] 설명 목록 만들기 (0) | 2021.08.11 |
| [HTML5] 순서 있는 목록 (0) | 2021.08.11 |




