코밍이의 하루
[HTML5] 표를 만드는 태그(1) 본문
1. 개발 환경
| 구분 | 내용 |
| 사용 언어 | HTML5, CSS3 |
| 개발환경 | Visual Studio Code |
| 참고 도서 | [Do it] HTML5 + CSS3 웹 표준의 정석 |
| 웹브라우저 | Chrome |
2. 주요 문법
1) 관련 태그
| 태그 | 내용 |
| <table> | 전체적인 표의 틀을 만들어준다 |
| <tr> | 표의 행을 만든다 |
| <td> | 각 행의 열을 만든다 |
| <th> | 표에 제목 셀, 자동으로 글자 굵기 굵게하고 중앙 정렬시킨다. |
| <colspan> | 행 합치기 ex) <td colspan="합칠 셀의 개수"> 내용 </td> |
| <rowspan> | 열 합치기 ex) <th rowspan="합칠 셀의 개수"> 내용 </th> |
| <caption> | 표 설명, <table> 태그 바로 다음에 사용, 표의 위쪽 중앙에 표시 |
| <figcaption> | <figure> 태그로 감싼 후 제목이나 설명 글 입력, <table> 태그 앞에 사용 시 표 위 제목 표시, </table> 태그 뒤에 사용 시 표 아래 제목 표시 |
| <figure> | <figcaption> 사용 할 때 사용, 표 전체를 감싼다. |
2) 속성
| 속성 | 내용 |
| aria-describedby | 표에 대한 설명 제공하기, 화면 낭독기에서 표를 읽어줄 때 사용 |
3. 소스 코드 및 실행 화면
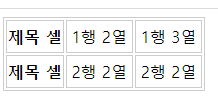
- table-1.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>표 만들기</title>
<style>
table, th, td {
border:1px solid #ccc;
}
td {
padding:5px; /* 셀 테두리와 내용 사이의 간격(패딩) */
}
</style>
</head>
<body>
<table>
<tr>
<th>제목 셀</th>
<td>1행 2열</td>
<td>1행 3열</td>
</tr>
<tr>
<th>제목 셀</th>
<td>2행 2열</td>
<td>2행 2열</td>
</tr>
</table>
</body>
</html>
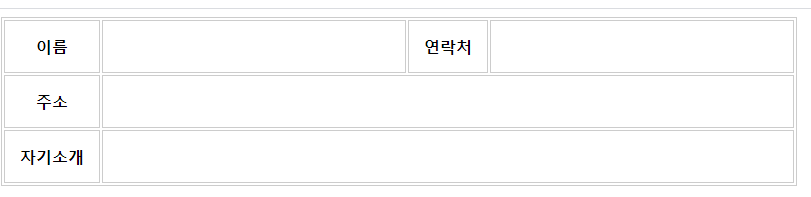
-table-2.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>표 만들기</title>
<style>
table, th, td {
border:1px solid #ccc;
}
th {
padding:15px; /* 셀 테두리와 내용 사이의 간격(패딩) */
}
tr > td:nth-child(odd) {
width:120px; /* 홀수번째 열의 너비 : 120px */
}
tr > td:nth-child(even) {
width:300px; /* 짝수번째 열의 너비 : 120px */
}
</style>
</head>
<body>
<table>
<tr>
<th>이름</th>
<td></td>
<th>연락처</th>
<td></td>
</tr>
<tr>
<th>주소</th>
<td colspan="3"></td>
</tr>
<tr>
<th>자기소개</th>
<td colspan="3"></td>
</tr>
</table>
</body>
</html>
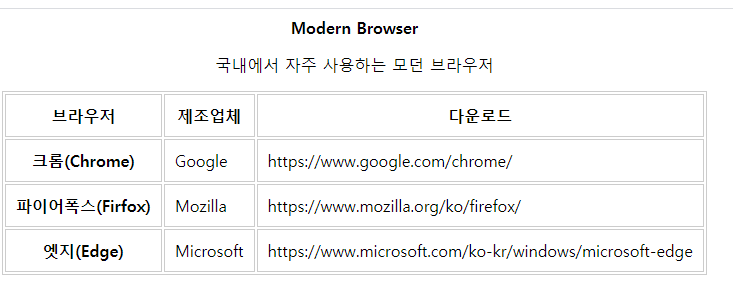
- table-3.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>표 만들기</title>
<style>
table, th, td {
border:1px solid #ccc;
}
td, th {
padding:10px; /* 셀 테두리와 내용 사이의 간격(패딩) */
}
</style>
</head>
<body>
<table>
<caption>
<strong>Modern Browser</strong>
<p>국내에서 자주 사용하는 모던 브라우저</p>
</caption>
<tr>
<th>브라우저</th>
<th>제조업체</th>
<th>다운로드</th>
</tr>
<tr>
<th>크롬(Chrome)</th>
<td>Google</td>
<td>https://www.google.com/chrome/ </td>
</tr>
<tr>
<th>파이어폭스(Firfox)</th>
<td>Mozilla</td>
<td>https://www.mozilla.org/ko/firefox/</td>
</tr>
<tr>
<th> 엣지(Edge) </th>
<td> Microsoft </td>
<td>https://www.microsoft.com/ko-kr/windows/microsoft-edge</td>
</tr>
</table>
</body>
</html>
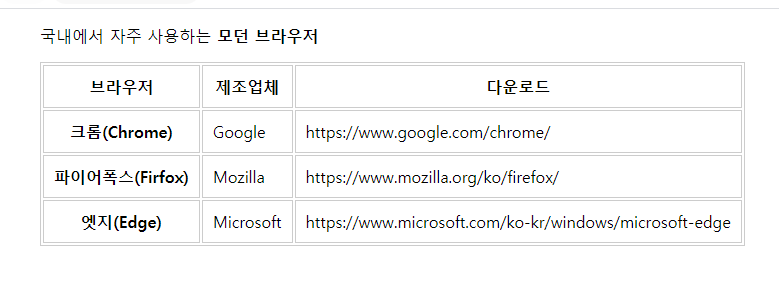
- table-4.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>표 만들기</title>
<style>
table, th, td {
border:1px solid #ccc;
}
td, th {
padding:10px; /* 셀 테두리와 내용 사이의 간격(패딩) */
}
</style>
</head>
<body>
<figure>
<figcaption>
<p>국내에서 자주 사용하는 <b>모던 브라우저</b></p>
</figcaption>
<table>
<tr>
<th>브라우저</th>
<th>제조업체</th>
<th>다운로드</th>
</tr>
<tr>
<th>크롬(Chrome)</th>
<td>Google</td>
<td>https://www.google.com/chrome/ </td>
</tr>
<tr>
<th>파이어폭스(Firfox)</th>
<td>Mozilla</td>
<td>https://www.mozilla.org/ko/firefox/</td>
</tr>
<tr>
<th> 엣지(Edge) </th>
<td> Microsoft </td>
<td>https://www.microsoft.com/ko-kr/windows/microsoft-edge</td>
</tr>
</table>
</figure>
</body>
</html>
-table-5.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>표 만들기</title>
<style>
table, th, td {
border:1px solid #ccc;
}
td, th {
padding:10px; /* 셀 테두리와 내용 사이의 간격(패딩) */
}
</style>
</head>
<body>
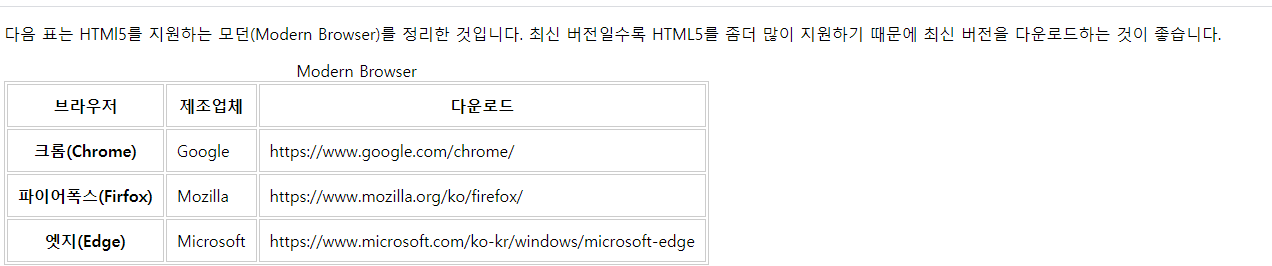
<p id="summary">다음 표는 HTMl5를 지원하는 모던(Modern Browser)를 정리한 것입니다. 최신 버전일수록 HTML5를 좀더 많이 지원하기 때문에 최신 버전을 다운로드하는 것이 좋습니다. </p>
<table aria-describedby="summary">
<caption>Modern Browser</caption>
<tr>
<th>브라우저</th>
<th>제조업체</th>
<th>다운로드</th>
</tr>
<tr>
<th>크롬(Chrome)</th>
<td>Google</td>
<td>https://www.google.com/chrome/ </td>
</tr>
<tr>
<th>파이어폭스(Firfox)</th>
<td>Mozilla</td>
<td>https://www.mozilla.org/ko/firefox/</td>
</tr>
<tr>
<th> 엣지(Edge) </th>
<td> Microsoft </td>
<td>https://www.microsoft.com/ko-kr/windows/microsoft-edge</td>
</tr>
</table>
<hr>
<table>
<tr>
<td rowspan="2">자산 : 현금,
<br>현금 외 자산</td>
<td>부채:차입금</td>
</tr>
<tr>
<td>자본: 자본금, 이익잉여금</td>
</tr>
</table>
</body>
</html>
'웹언어 공부 > HTML5' 카테고리의 다른 글
| [HTML5] 이미지 (0) | 2021.08.16 |
|---|---|
| [HTML5] 표를 만드는 태그(2) (2) | 2021.08.12 |
| [HTML5] 설명 목록 만들기 (0) | 2021.08.11 |
| [HTML5] 순서 있는 목록 (0) | 2021.08.11 |
| [HTML5] 순서 없는 목록 (0) | 2021.08.11 |




