코밍이의 하루
[JQuery] 탐색 선택자 - 속성 탐색 선택자 본문
1. 개발 환경
| 구분 | 내용 |
| 사용 언어 | HTML5, CSS3, JS, jQuery |
| 개발환경 | Visual Studio Code |
| 참고 도서 | [Do it] 자바스크립트 + 제이쿼리 입문 |
| 웹브라우저 | Chrome |
2. 주요 문법
1) 속성 탐색 선택자
- 선택한 요소를 기준으로 일치하는 속성의 포함 여부를 따져 요소를 선택하는 선택자
| 종류 | 사용법 | 설명 |
| $("요소 선택[속성]") | $("li[title]") | <li>요소 중 title 속성이 포함된 요소만 선택 |
| $("요소 선택[속성=값]") | $("li[title='리스트']") | <li> 요소 중 title 속성값이 '리스트'인 요소만 선택 |
| $("요소 선택[속성^=텍스트]") | $("a[href^='http:://']") | <li> 요소 중 href 속성값이 'http://'로 시작하는 요소만 선택 |
| $("요소 선택[속성&=텍스트]") | $("a[href$='.com']") | <li> 요소 중 href 속성값이 '.com'으로 끝나는 요소만 선택 |
| $("요소 선택[href*=텍스트]") | $("a[href*='easypub']") | <li> 요소 중 href 속성값 중에서 'easypub'을 포함한 요소만 선택 |
| $("요소 선택:hidden") | $("li:hidden") | <li> 요소 중 숨겨져 있는 요소만 선택 |
| $("요소 선택:visible") | $("li:visible") | <li> 요소 중 보이는 요소만 선택 |
| $(":text") | $(":text") | <input> 요소 중 type 속성값이 "text"인 요소만 선택 |
| $(":selected") | $(":selected") | selected 속성이 적용된 요소만 선택 |
| $(":checked") | $(":checked") | checked 속성이 적용된 요소만 선택 |
3. 소스 코드 및 실행 결과
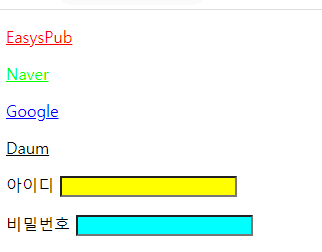
- jq_selec2_11_test.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title> 탐색 선택자 </title>
<script src="js/jquery.js"></script>
<script>
$(function(){
$("#wrap a[target]")
.css({"color":"#f00"});
$("#wrap a[href^=https]")
.css({"color":"#0f0"});
$("#wrap a[href$=net]")
.css({"color":"#00f"});
$("#wrap a[href*=google]")
.css({"color":"#000"});
$("#member_f :text")
.css({"background-color":"#ff0"});
$("#member_f :password")
.css({"background-color":"#0ff"});
});
</script>
</head>
<body>
<div id="wrap">
<p><a href="http://easyspub.co.kr" target="_blank">EasysPub</a></p>
<p><a href="https://naver.com">Naver</a></p>
<p><a href="http://daum.net">Google</a></p>
<p><a href="http://google.co.kr">Daum</a></p>
</div>
<form action="#" method="get" id="member_f">
<p>
<label for="user_id">아이디</label>
<input type="text" name="user_id" id="user_id">
</p>
<p>
<label for="user_pw">비밀번호</label>
<input type="password" name="user_pw" id="user_pw">
</p>
</form>
</body>
</html>
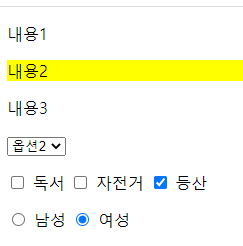
- jq_selec2_12_test.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title> 탐색 선택자 </title>
<script src="js/jquery.js"></script>
<script>
$(function(){
$("#wrap p:hidden").css({
"display":"block",
"background":"#ff0"
});
var z1 = $("#zone1 :selected").val();
console.log(z1);
var z2 = $("#zone2 :checked").val();
console.log(z2);
var z3 = $("#zone3 :checked").val();
console.log(z3);
});
</script>
</head>
<body>
<div id="wrap">
<p>내용1</p>
<p style="display:none">내용2</p>
<p>내용3</p>
</div>
<form action="#">
<p id="zone1">
<select name="course" id="course">
<option value="opt1">옵션1</option>
<option value="opt2" selected>옵션2</option>
<option value="opt3">옵션3</option>
</select>
</p>
<p id="zone2">
<input type="checkbox" name="hobby1" value="독서"> 독서
<input type="checkbox" name="hobby2" value="자전거"> 자전거
<input type="checkbox" name="hobby3" value="등산" checked> 등산
</p>
<p id="zone3">
<input type="radio" name="gender" value="male"> 남성
<input type="radio" name="gender" value="female" checked> 여성
</p>
</form>
</body>
</html>
'웹언어 공부 > JQuery' 카테고리의 다른 글
| [JQuery] 객체 조작 메소드 - 속성 조작 메소드 (0) | 2021.08.18 |
|---|---|
| [JQuery] 탐색 선택자 - 콘텐츠 탐색 선택자 (0) | 2021.08.18 |
| [JQuery] jQuery 배열 메소드 (0) | 2021.08.18 |
| [JQuery] 탐색 선택자 - 위치 탐색 선택자 (0) | 2021.08.17 |
| [JQuery] 선택자 - 인접 관계 선택자 (0) | 2021.08.17 |




