코밍이의 하루
[JQuery] 탐색 선택자 - 위치 탐색 선택자 본문
1. 개발 환경
| 구분 | 내용 |
| 사용 언어 | HTML5, CSS3, JS, jQuery |
| 개발환경 | Visual Studio Code |
| 참고 도서 | [Do it] 자바스크립트 + 제이쿼리 입문 |
| 웹브라우저 | Chrome |
2. 주요 문법
1) 탐색 선택자
- 기본 선택자로 선택한 요소 중 원하는 요소를 한 번 더 탐색해서 좀 더 정확하게 선택할 수 있음.
- 종류 : 위치 탐색 선택자 , 속성 탐색 선택자
2) 위치 탐색 선택자
- 배열의 인덱스를 사용하여 특정 요소를 좀 더 정확하게 선택할 수 있음.
| 종류 | 사용법 | 설명 |
| $("요소 선택:first") $("요소 선택").first() |
$("li:first") $("li").first() |
전체 <li> 요소 중 첫 번째 요소만 선택 |
| $("요소 선택:last") $("요소 선택").last() |
$("last") $("li").last() |
전체 <li> 요소 중 마지막 요소만 선택 |
| $("요소 선택:odd") | $("li:odd") | <li> 요소 무리 중 홀수 인덱스 요소만 선택 |
| $("요소 선택:even") | $("li:even") | <li> 요소 무리 중 짝수 인덱스 요소만 선택 |
| $("요소 선택:first-of-type") | $("li:first-of-type") | <li> 요소 무리 중 첫 번째 요소만 선택 |
| $("요소 선택:last-of-type") | $("li:last-of-type") | <li> 요소 무리 중 마지막 요소만 선택 |
| $("요소 선택:nth-child(숫자)") | $("li:nth-child(3)") | <li> 요소 무리 중 세 번째 요소만 선택 |
| $("요소 선택:nth-child(숫자n)") | $("li:nth-child(3n)") | <li> 요소 무리 중 3의 배수 번째에 있는 요소만 선택 |
| $("요소 선택:nth-last-of-type(숫자)") | $("li:nth-last-of-type(2)") | <li> 요소 무리 중 마지막 위치로부터 두 번째에 있는 요소만 선택 |
| $("요소 선택:only-child") | $("li:only-child") | 부모 요소 내에 <li> 요소가 1개뿐인 <li> 요소만 선택 |
| $("요소 선택:eq(index)") $("요소 선택").eq(index) |
$("li:eq(2)") $("li").eq(2) |
<li> 요소 중 인덱스 2가 참조하는 요소를 불러옴 |
| $("요소 선택:gt(index)") | $("li:gt(1)") | <li>요소 중 인덱스 1보다 큰 인덱스가 참조하는 요소를 불러옴 |
| $("요소 선택:lt(index)") | $("li:lt(1)") | <li> 요소 중 인덱스 1보다 작은 인덱스가 참조하는 요소를 불러옴 |
| $("요소 선택").slice(index) | $("li").slice(2) | <li> 요소 중 인덱스 2부터 참조하는 요소를 불러옴 |
3) first/last 선택자
- first 선택자 : 선택된 요소 중 첫 번째 요소만 선택
- last 선택자 : 선택된 요소 중 마지막 요소만 선택
| 기본형 |
| 1) $("요소 선택:first") 또는 $("요소 선택").first() 2) $("요소 선택:last") 또는 $("요소 선택").last() |
4) even/odd 선택자
- even 선택자 : 선택한 요소 중 짝수 인덱스 요소 선택
- odd 선택자 : 선택한 요소 중 홀수 인덱스 요소 선택
| 기본형 |
| $("요소 선택: even") $("요소 선택:odd") |
5) eq(index)/lt(index)/gt(index) 탐색 선택자
- eq(index) 탐색 선택자 : 선택한 요소 중 지정한 인덱스가 참조하는 요소만 선택
- lt(index) 탐색 선택자 : 선택한 요소 중 지정한 인덱스보다 작은 인덱스를 참조하는 요소만 선택
- gt(index) 탐색 선택자 : 선택한 요소 중 지정한 인덱스보다 큰 인덱스를 참조하는 요소만 선택
| 기본형 |
| $("요소 선택:eq(index)") 또는 $("요소 선택").eq(index) $("요소 선택:lt(index)") $("요소 선택:gt(index)") |
6) first-of-type/ last-of-type 선택자
- first-of-type 선택자: 선택한 요소의 무리 중 첫 번째 요소만 선택
- last-of-type 선택자: 선택한 요소의 무리 중 마지막에 위치한 요소만 선택
| 기본형 |
| $("요소 선택:first-of-type") $("요소 선택:last-of-type") |
7) nth-child(숫자n) / nth-last-of-type(숫자) 선택자
- nth-child(숫자n) 선택자: 선택한 요소의 무리 중 지정한 숫자(배수)의 요소를 선택
- nth-last-of-type(숫자) 선택자: 선택한 요소의 무리 중 마지막에서 지정한 숫자의 요소를 선택
| 기본형 |
| $("요소 선택:nth-child(숫자)") $("요소 선택:nth-child(숫자n)") $("요소 선택:nth-last-of-type(숫자)") |
8) only-child / slice(index) 선택자
- only-child 선택자: 선택한 요소가 부모 요소에게 하나뿐인 자식 요소인 경우에 선택
- slice(start index, end index) 선택자: 선택한 요소의 지정 구간 인덱스의 요소를 선택
| 기본형 |
| $("요소 선택:only-child") $("요소 선택").slice(start index, end index) |
3. 소스 코드 및 실행 결과
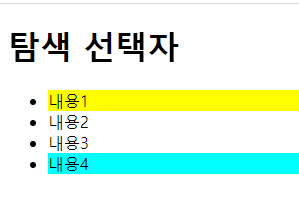
- jq_selec2_1_test.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title> 탐색 선택자 </title>
<script src="js/jquery.js"></script>
<script>
$(function(){
$("#menu li:first").css({"background-color" : "#ff0"});
$("#menu li:last").css({"background-color" : "#0ff"});
});
</script>
</head>
<body>
<h1>탐색 선택자</h1>
<ul id="menu">
<li>내용1</li>
<li>내용2</li>
<li>내용3</li>
<li>내용4</li>
</ul>
</body>
</html>
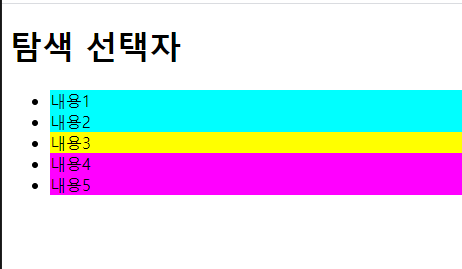
- jq_selec2_2_test.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title> 탐색 선택자 </title>
<script src="js/jquery.js"></script>
<script>
$(function(){
$("#menu li:even").css({"background-color":"#ff0"});
$("#menu li:odd").css({"background-color":"#0ff"});
});
</script>
</head>
<body>
<h1>탐색 선택자</h1>
<ul id="menu">
<li>내용1</li>
<li>내용2</li>
<li>내용3</li>
<li>내용4</li>
</ul>
</body>
</html>
- jq_selec2_3_test.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title> 탐색 선택자 </title>
<script src="js/jquery.js"></script>
<script>
$(function(){
$("#menu li").eq(2)
.css({"background-color":"#ff0"});
$("#menu li:lt(2)")
.css({"background-color":"#0ff"});
$("#menu li:gt(2)")
.css({"background-color":"#f0f"});
});
</script>
</head>
<body>
<h1>탐색 선택자</h1>
<ul id="menu">
<li>내용1</li>
<li>내용2</li>
<li>내용3</li>
<li>내용4</li>
<li>내용5</li>
</ul>
</body>
</html>
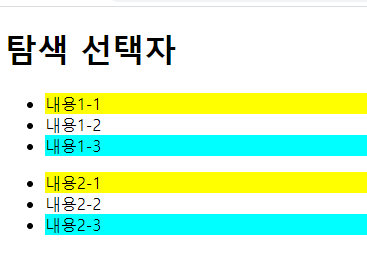
- jq_selec2_4_test.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title> 선택자 </title>
<script src="js/jquery.js"></script>
<script>
$(function(){
$("li:first-of-type")
.css({"background-color":"#ff0"});
$("li:last-of-type")
.css({"background-color":"#0ff"});
});
</script>
</head>
<body>
<h1>탐색 선택자</h1>
<ul>
<li>내용1-1</li>
<li>내용1-2</li>
<li>내용1-3</li>
</ul>
<ul>
<li>내용2-1</li>
<li>내용2-2</li>
<li>내용2-3</li>
</ul>
</body>
</html>
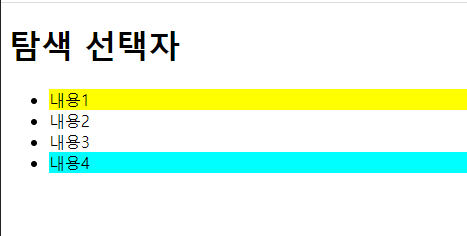
- jq_selec2_5_test.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title> 탐색 선택자 </title>
<script src="js/jquery.js"></script>
<script>
$(function(){
$("#menu li:first").css({"background-color" : "#ff0"});
$("#menu li:last").css({"background-color" : "#0ff"});
});
</script>
</head>
<body>
<h1>탐색 선택자</h1>
<ul id="menu">
<li>내용1</li>
<li>내용2</li>
<li>내용3</li>
<li>내용4</li>
</ul>
</body>
</html>
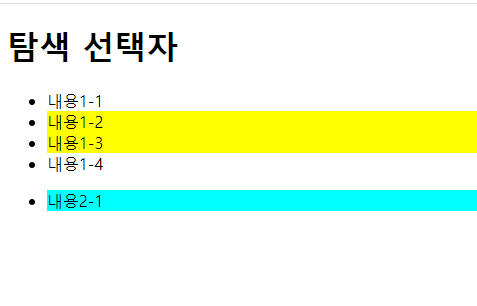
- jq_selec2_6_test.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title> 선택자 </title>
<script src="js/jquery.js"></script>
<script>
$(function(){
$("#menu1 li").slice(1,3)
.css({"background-color":"#ff0"});
$("li:only-child")
.css({"background-color":"#0ff"});
});
</script>
</head>
<body>
<h1>탐색 선택자</h1>
<ul id="menu1">
<li>내용1-1</li>
<li>내용1-2</li>
<li>내용1-3</li>
<li>내용1-4</li>
</ul>
<ul id="menu2">
<li>내용2-1</li>
</ul>
</body>
</html>
'웹언어 공부 > JQuery' 카테고리의 다른 글
| [JQuery] 탐색 선택자 - 속성 탐색 선택자 (0) | 2021.08.18 |
|---|---|
| [JQuery] jQuery 배열 메소드 (0) | 2021.08.18 |
| [JQuery] 선택자 - 인접 관계 선택자 (0) | 2021.08.17 |
| [JQuery] 선택자 - 직접선택자 (0) | 2021.08.17 |
| [JQuery] 선택자 (0) | 2021.08.17 |




