코밍이의 하루
[JQuery] 선택자 - 인접 관계 선택자 본문
1. 개발 환경
| 구분 | 내용 |
| 사용 언어 | HTML5, CSS3, JS, jQuery |
| 개발환경 | Visual Studio Code |
| 참고 도서 | [Do it] 자바스크립트 + 제이쿼리 입문 |
| 웹브라우저 | Chrome |
2. 주요 문법
1) 인접 관계 선택자
- 직접 선택자로 요소를 먼저 선택하고 그 다음 선택한 요소와 가까이에 있는 요소를 선택할 때 사용
1-1) 부모 요소 선택자
- 선택한 요소를 감싸고 있는 부모 요소를 선택
| 기본형 |
| $("요소 선택").parent(); |
1-2) 하위 요소 선택자
- 기준 요소로 선택한 하위 요소만 선택
| 기본형 |
| $("기준 요소 선택1 요소 선택2") ex) $("#wrap h1") |
1-3) 자식 요소 선택자
- 선택된 요소를 기준으로 지정한 자식 요소만 선택
| 기본형 |
| $("요소 선택 > 자식 요소 선택") $("요소 선택").children("자식 요소 선택") $("요소 선택").children() |
1-4) 형(이전) / 동생(다음)요소 선택자
- 형 요소 선택자 : 선택한 요소를 기준으로 바로 이전 형제 요소만 선택
- 동생 요소 선택자 : 선택한 요소를 기준으로 바로 다음 형제 요소만 선택
| 기본형 |
| $("요소 선택").prev() $("요소 선택").next() $("요소 선택1 + 요소 선택2") |
1-5) 전체 형(이전) / 동생(다음) 요소 선택자
- 전체 형 요소 선택자 : 선택한 요소를 기준으로 이전에 오는 전체 형제 요소 선택
- 전체 동생 요소 선택자 : 선택한 요소를 기준으로 다음에 오는 전체 형제 요소 선택
| 기본형 |
| $("요소 선택").prevAll() $("요소 선택").nextAll() |
1-6) 전체 형제 요소 선택자
- 선택한 요소의 모든 형제 요소를 선택
| 기본형 |
| $("요소 선택").siblings(); |
1-7) 범위 제한 전체 형/동생 요소 선택자
- 선택한 요소를 기준으로 형제 요소 중 지정한 범위 내의 전체 형 요소 또는 전체 동생 요소 선택
| 기본형 |
| $("요소 선택").prevUntil("범위 제한 요소 선택"); $("요소 선택").nextUntil("범위 제한 요소 선택"); |
1-8) 상위 요소 선택자
- 선택한 요소를 기준으로 모든 상위 요소를 선택하거나 상위 요소 중 선택하고자하는 요소만 선택할 때 사용
| 기본형 |
| $("요소 선택").parents(); $("요소 선택").parents("요소 선택"); |
1-9) 가장 가까운 상위 요소 선택자
- 선택한 요소를 기준으로 가장 가까운 상위 요소만 선택할 때 사용
| 기본형 |
| $("요소 선택").closest("요소 선택"); |
3. 소스 코드 및 실행 결과
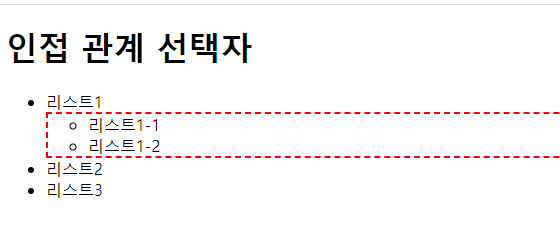
- jq_selec1_7_test.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title> 선택자 </title>
<script src="js/jquery.js"></script>
<script>
$(function(){
$("#list_1").parent().css("border","2px dashed #f00");
});
</script>
</head>
<body>
<h1>인접 관계 선택자</h1>
<ul id="wrap">
<li>리스트1
<ul>
<li id="list_1">리스트1-1</li>
<li>리스트1-2</li>
</ul>
</li>
<li>리스트2</li>
<li>리스트3</li>
</ul>
</body>
</html>
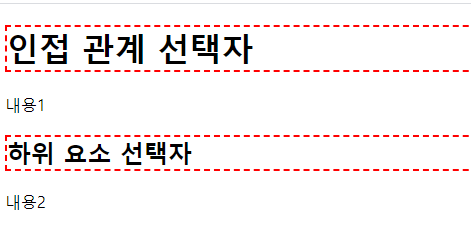
- jq_selec1_8_test.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title> 선택자 </title>
<script src="js/jquery.js"></script>
<script>
$(function(){
$("#wrap h1")
.css({"background-color":"yello","border":"2px dashed #f00"
});
});
</script>
</head>
<body>
<div id="wrap">
<h1>인접 관계 선택자</h1>
<p>내용1</p>
<section>
<h1>하위 요소 선택자</h1>
<p>내용2</p>
</section>
</div>
</body>
</html>
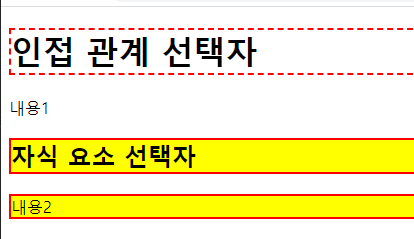
- jq_selec1_9_test.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title> 선택자 </title>
<script src="js/jquery.js"></script>
<script>
$(function(){
$("#wrap > h1").css("border","2px dashed #f00");
$("#wrap > section").children()
.css({
"background-color":"yellow",
"border":"2px solid #f00"
});
});
</script>
</head>
<body>
<div id="wrap">
<h1>인접 관계 선택자</h1>
<p>내용1</p>
<section>
<h1>자식 요소 선택자</h1>
<p>내용2</p>
</section>
</div>
</body>
</html>
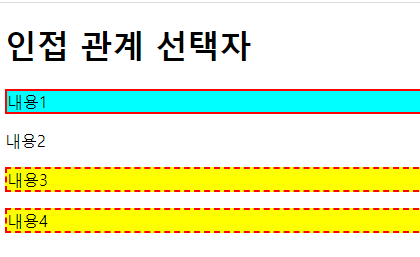
- jq_selec1_10_test.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title> 선택자 </title>
<script src="js/jquery.js"></script>
<script>
$(function(){
var style_1 = {
"background-color":"#0ff",
"border":"2px solid #f00"
}
var style_2 = {
"background-color":"#ff0",
"border":"2px dashed #f00"
}
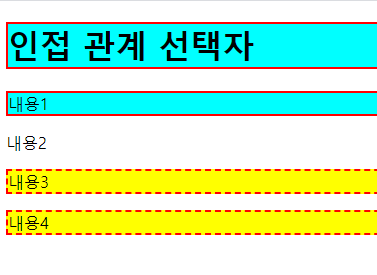
$(".txt").prev().css(style_1);
$(".txt + p").css(style_2);
$(".txt").next().next().css(style_2);
});
</script>
</head>
<body>
<div id="wrap">
<h1>인접 관계 선택자</h1>
<p>내용1</p>
<p class="txt">내용2</p>
<p>내용3</p>
<p>내용4</p>
</div>
</body>
</html>
- jq_selec1_11_test.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title> 선택자 </title>
<script src="js/jquery.js"></script>
<script>
$(function(){
var style_1 = {
"background-color":"#0ff",
"border":"2px solid #f00"
}
var style_2 = {
"background-color":"#ff0",
"border":"2px dashed #f00"
}
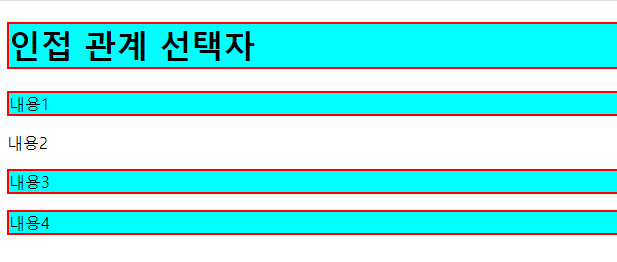
$(".txt").prevAll().css(style_1);
$(".txt").nextAll().css(style_2);
});
</script>
</head>
<body>
<div id="wrap">
<h1>인접 관계 선택자</h1>
<p>내용1</p>
<p class="txt">내용2</p>
<p>내용3</p>
<p>내용4</p>
</div>
</body>
</html>
- jq_selec1_12_test.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title> 선택자 </title>
<script src="js/jquery.js"></script>
<script>
$(function(){
var style_1 = {
"background-color":"#0ff",
"border":"2px solid #f00"
}
$(".txt").siblings().css(style_1);
});
</script>
</head>
<body>
<div id="wrap">
<h1>인접 관계 선택자</h1>
<p>내용1</p>
<p class="txt">내용2</p>
<p>내용3</p>
<p>내용4</p>
</div>
</body>
</html>
- jq_selec1_13_test.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title> 선택자 </title>
<script src="js/jquery.js"></script>
<script>
$(function(){
var style_1 = {
"background-color":"#0ff",
"border":"2px solid #f00"
}
$(".txt3").prevUntil(".title").css(style_1);
$(".txt3").nextUntil(".txt6").css(style_1);
});
</script>
</head>
<body>
<div id="wrap">
<h1 class="title">선택자</h1>
<p>내용1</p>
<p>내용2</p>
<p class="txt3">내용3</p>
<p>내용4</p>
<p>내용5</p>
<p class="txt6">내용6</p>
</div>
</body>
</html>
- jq_selec1_14_test.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title> 선택자 </title>
<script src="js/jquery.js"></script>
<script>
$(function(){
$(".txt1").parents()
.css({"border":"2px dashed #f00"});
$(".txt2").parents("div")
.css({"border":"2px solid #f00"});
});
</script>
</head>
<body>
<h1 class="title">선택자</h1>
<section>
<div>
<p class="txt1">내용</p>
</div>
</section>
<section>
<div>
<p class="txt2">내용</p>
</div>
</section>
</body>
</html>
- jq_selec1_15_test.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title> 선택자 </title>
<script src="js/jquery.js"></script>
<script>
$(function(){
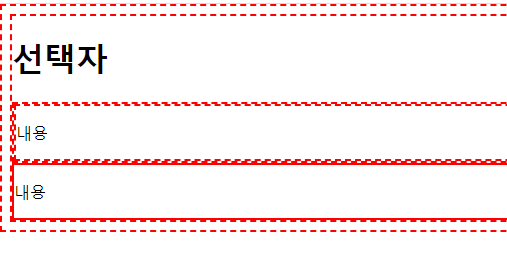
$(".txt1").closest("div")
.css({"border":"2px solid #f00"});
});
</script>
</head>
<body>
<h1 class="title">선택자</h1>
<div>
<div>
<p class="txt1">내용</p>
</div>
</div>
</body>
</html>
'웹언어 공부 > JQuery' 카테고리의 다른 글
| [JQuery] jQuery 배열 메소드 (0) | 2021.08.18 |
|---|---|
| [JQuery] 탐색 선택자 - 위치 탐색 선택자 (0) | 2021.08.17 |
| [JQuery] 선택자 - 직접선택자 (0) | 2021.08.17 |
| [JQuery] 선택자 (0) | 2021.08.17 |
| [JQuery] 제이쿼리 기본 다지기 (0) | 2021.08.17 |




