코밍이의 하루
[JQuery] 탐색 선택자 - 콘텐츠 탐색 선택자 본문
1. 개발 환경
| 구분 | 내용 |
| 사용 언어 | HTML5, CSS3, JS, jQuery |
| 개발환경 | Visual Studio Code |
| 참고 도서 | [Do it] 자바스크립트 + 제이쿼리 입문 |
| 웹브라우저 | Chrome |
2. 주요 문법
1) 콘텐츠 탐색 선택자
- 요소 또는 속성의 포함 여부에 따라 특정 요소를 선택하는 선택자
| 종류 | 사용법 | 설명 |
| $("요소 선택:contains(텍스트)") | $("li:contains('내용2')") | <li>요소 중 title 속성이 포함된 요소만 선택 |
| $("요소 선택").contents() | $("p").contents() | <li> 요소 중 title 속성값이 '리스트'인 요소만 선택 |
| $("요소 선택:has(요소명)") $("요소 선택").has(요소명) |
$("li:has('span')") $("li").has('span') |
<li> 요소 중 href 속성값이 'http://'로 시작하는 요소만 선택 |
| $("요소 선택:not(:제외 요소)") $("요소 선택").not(:제외 요소) |
$("li:not(:first)") $("li").not(:first) |
<li> 요소 중 href 속성값이 '.com'으로 끝나는 요소만 선택 |
| $("요소 선택").filter(필터 요소) | $("li").filter(".list2") | <li> 요소 중 href 속성값 중에서 'easypub'을 포함한 요소만 선택 |
| $("요소 선택1").find("요소 선택2") | $("li").find("strong") | <li> 요소 중 숨겨져 있는 요소만 선택 |
| $("요소 선택1").closest("요소 선택2") | $("strong").closest("div") | <li> 요소 중 보이는 요소만 선택 |
| end() | $("li").children("a").end() | <input> 요소 중 type 속성값이 "text"인 요소만 선택 |
2) 선택자와 함께 알아두면 유용한 메소드
| 종류 | 사용법 | 설명 |
| is(":요소 상태") | $(".txt1").is(":visible") | 선택한 요소가 보이면 true 반환 |
| $.noConflict | var 변수 = $noConflict 변수("요소 선택") |
$.noConflict() 함수를 이용하면 현재 제이쿼리에서 사용 중인 $메소드 사용을 중단하고 새로 지정한 변수명 메소드를 사용 |
| get() | $("요소 선택").get(0). style.color="#f00" |
선택자에 get(0)을 적용하면 자바스크립트 DOM 방식의 스타일을 사용할 수 있음 |
3. 소스 코드 및 실행 결과
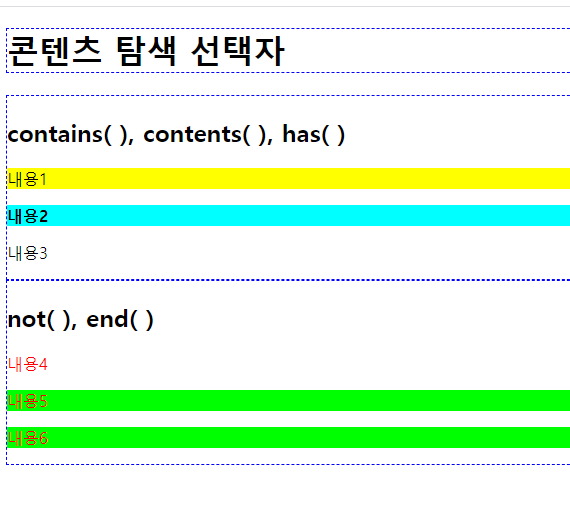
- jq_selec2_13_test.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title> 탐색 선택자 </title>
<script src="js/jquery.js"></script>
<script>
$(function(){
$("#inner_1 p:contains(내용1)")
.css({"background-color":"#ff0"});
$("#inner_1 p:has(strong)")
.css({"background-color":"#0ff"});
$("#outer_wrap").contents()
.css({"border":"1px dashed #00f"});
$("#inner_2 p").not(":first")
.css({"background-color":"#0f0"});
$("#inner_2 p").eq(2).end()
.css({"color":"#f00"});
});
</script>
</head>
<body>
<div id="outer_wrap">
<h1>콘텐츠 탐색 선택자</h1>
<section id="inner_1">
<h1>contains( ), contents( ), has( )</h1>
<p><span>내용1</span></p>
<p><strong>내용2</strong></p>
<p><span>내용3</span></p>
</section>
<section id="inner_2">
<h1>not( ), end( )</h1>
<p>내용4</p>
<p>내용5</p>
<p>내용6</p>
</section>
</div>
</body>
</html>

- jq_selec2_14_test.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title> 탐색 선택자 </title>
<script src="js/jquery.js"></script>
<script>
$(function(){
$("#inner_1").find(".txt1")
.css({"background-color":"#ff0"});
$("#inner_1 p").filter(".txt2")
.css({"background-color":"#0ff"});
$("#inner_2 p").filter(function(idx, obj){
console.log(idx);
return idx % 2 == 0;
})
.css({"background-color":"#0f0"});
});
</script>
</head>
<body>
<div id="outer_wrap">
<h1>콘텐츠 탐색 선택자</h1>
<section id="inner_1">
<h2>find( ), filter( )</h2>
<p class="txt1">내용1</p>
<p class="txt2">내용2</p>
</section>
<section id="inner_2">
<h2>filter(function)</h2>
<p>index 0</p>
<p>index 1</p>
<p>index 2</p>
<p>index 3</p>
</section>
</div>
</body>
</html>
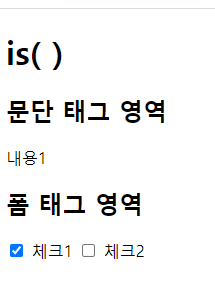
- jq_selec2_15_test.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title> 탐색 선택자 </title>
<script src="js/jquery.js"></script>
<script>
$(function(){
var result_1 = $("#inner_1 p")
.eq(0).is(":visible");
console.log(result_1);
var result_2 = $("#inner_1 p")
.eq(1).is(":visible");
console.log(result_2);
var result_3 = $("#chk1").is(":checked");
console.log(result_3);
var result_4 = $("#chk2").is(":checked");
console.log(result_4);
});
</script>
</head>
<body>
<div id="outer_wrap">
<h1>is( )</h1>
<section id="inner_1">
<h2>문단 태그 영역</h2>
<p>내용1</p>
<p style="display:none;">내용2</p>
</section>
<section id="inner_2">
<h2>폼 태그 영역</h2>
<p>
<input type="checkbox" name="chk1" id="chk1" checked>
<label for="chk1">체크1</label>
<input type="checkbox" name="chk2" id="chk2">
<label for="chk2">체크2</label>
</p>
</section>
</div>
</body>
</html>
'웹언어 공부 > JQuery' 카테고리의 다른 글
| [JQuery] 객체 조작 메소드 - 수치 조작 메소드 (0) | 2021.08.18 |
|---|---|
| [JQuery] 객체 조작 메소드 - 속성 조작 메소드 (0) | 2021.08.18 |
| [JQuery] 탐색 선택자 - 속성 탐색 선택자 (0) | 2021.08.18 |
| [JQuery] jQuery 배열 메소드 (0) | 2021.08.18 |
| [JQuery] 탐색 선택자 - 위치 탐색 선택자 (0) | 2021.08.17 |




