코밍이의 하루
[JQuery] 플러그인 직접 제작하기 본문
1. 개발 환경
| 구분 | 내용 |
| 사용 언어 | HTML5, CSS3, JS, jQuery |
| 개발환경 | Visual Studio Code |
| 참고 도서 | [Do it] 자바스크립트 + 제이쿼리 입문 |
| 웹브라우저 | Chrome |
2. 주요 문법
1) $.fn.extend() 메소드
- 개발자가 직접 제작한 함수를 jQuery에 확장시켜 주는 역할
| 기본형 |
| $.fn.extend({ 확장 함수명: function(매개변수1, 매개변수2,...){ $(this); 자바스크립트 코드; } }); $("요소 선택").확장 함수명(인자값1, 인자값2); |
| $.fn.확장 함수명 = function(매개변수1, 매개변수2, ...) { ... } |
3. 소스 코드 및 실행 결과
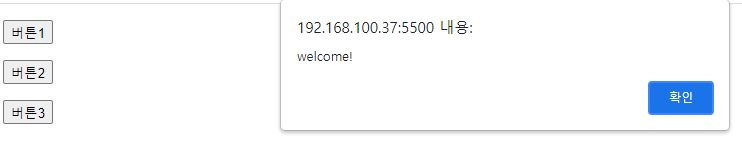
1) jquery_plugin_5_test.html
- 이벤트와 경고 창을 나타내는 플러그인 제작
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title> Plugin </title>
<script src="js/jquery.js"></script>
<script>
$(function() {
$.fn.open=function(eventType, message) {
var ts=$(this);
$.each(ts, function(i,o){
$(o).on(eventType, function(){
alert(message);
});
});
}
$(".btn1").open("mouseover", "welcome!");
$(".btn2").open("click", "hello!");
});
</script>
</head>
<body>
<p><button class="btn1">버튼1</button></p>
<p><button class="btn2">버튼2</button></p>
<p><button class="btn3">버튼3</button></p>
</body>
</html>
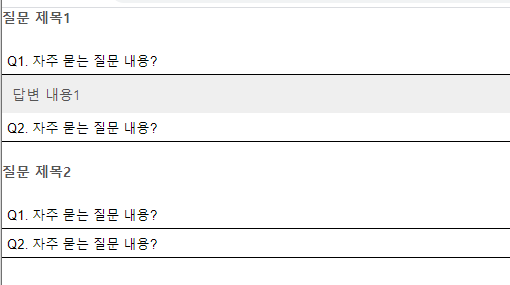
2) jquery_plugin_6_test.html
- 자주 묻는 질문 플러그인 제작
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title> Plugin </title>
<style>
*{margin: 0;padding: 0;}
li{list-style: none;}
body{font: 14px Malgun Gothic,"맑은고딕",sans-serif;color: #555;}
h1{font-size:1em;margin-bottom:10px;}
</style>
<link rel="stylesheet" href="css/faq.css">
<script src="js/jquery.js"></script>
<script>
$(function() {
$.fn.extend({
faq: function(){
var ts=$(this);
$.each(ts,function(i,o){
$("button",o).on("click",tabmenu);
function tabmenu(){
if($(this).parent().next().is(":hidden")){
$("li>div:visible",o).hide();
$(this).parent().next().show();
} else {
$("li>div:visible",o).hide();
}
}
});
}
});
$(".faq").faq();
});
</script>
</head>
<body>
<h1>질문 제목1</h1>
<div class="faq">
<ul>
<li>
<p><button>Q1. 자주 묻는 질문 내용?</button></p>
<div>
<div class="cont">답변 내용1</div>
</div>
</li>
<li>
<p><button>Q2. 자주 묻는 질문 내용?</button></p>
<div>
<div class="cont">답변 내용2</div>
</div>
</li>
</ul>
</div>
<h1>질문 제목2</h1>
<div class="faq">
<ul>
<li>
<p><button>Q1. 자주 묻는 질문 내용?</button></p>
<div>
<div class="cont">답변 내용1</div>
</div>
</li>
<li>
<p><button>Q2. 자주 묻는 질문 내용?</button></p>
<div>
<div class="cont">답변 내용2</div>
</div>
</li>
</ul>
</div>
</body>
</html>
'웹언어 공부 > JQuery' 카테고리의 다른 글
| [JQuery] JQuery-cookie 플러그인 활용하기 (0) | 2021.08.24 |
|---|---|
| [JQuery] bxSlider 플러그인 활용하기 (0) | 2021.08.24 |
| [JQuery] 제이쿼리 UI 플러그인 활용 (0) | 2021.08.24 |
| [JQuery] 제이쿼리 플러그인 정의 (0) | 2021.08.24 |
| [JQuery] JSONP로 교차 도메인 데이터(XML) 불러오기 (0) | 2021.08.24 |




