코밍이의 하루
[JQuery] bxSlider 플러그인 활용하기 본문
1. 개발 환경
| 구분 | 내용 |
| 사용 언어 | HTML5, CSS3, JS, jQuery |
| 개발환경 | Visual Studio Code |
| 참고 도서 | [Do it] 자바스크립트 + 제이쿼리 입문 |
| 웹브라우저 | Chrome |
2. 주요 문법
1) bxSlider 플러그인
- 여러 개의 배너에 슬라이드 기능을 간편하게 적용할 수 있는 플러그인
- 모바일에도 최적화되어 있어 슬라이드 기능도 동일하게 동작하며 반응형 디자인에도 최적화되어 있음
- bxSlider 플러그인 설치 사이트 : http://bxslider.com/
jQuery Content Slider | Responsive jQuery Slider | bxSlider
Coded with ♥ by
bxslider.com
2) bxSlider 기본형
| 기본형 |
| 참조 변수 = $("요소 선택").bxSlider({ 옵션 설정, }); |
3) bxSlider 사용 방법
| <ul class="bannerWrap"> <li>배너 콘텐츠 1</li> <li>배너 콘텐츠 2</li> <li>배너 콘텐츠 3</li> </ul> |
var bnn = $(".bannerWrap").bxSlider({ auto:true, autoControls: true }); |
4) bxSlider 옵션 종류
| 종류 | 기본값 | 데이터 형식 | 설명 |
| mode | "horizontal" | "horizontal" "vertical" "fade" |
슬라이드 이동 방향 설정 |
| speed | 500 | 숫자형 값 | 슬라이드 전환 시 속도 설정 |
| pause | 4000 | 숫자형 값 | 슬라이드 자동 실행 전환 사이의 시간 설정 |
| pager | true | 논리형 값 | 현재 위치를 알리는 불릿(동그라미 버튼) 노출 여부 설정 |
| moveSlides | 0 | 숫자형 값 | 슬라이드 이동 시 개수 설정 |
| sliderWidth | 0 | 숫자형 값 | 슬라이드마다 너비 설정 |
| sliderMargin | 0 | 숫자형 값 | 슬라이드 간의 여백 설정 |
| maxSlides | 1 | 숫자형 값 | 슬라이드 최대 노출 개수 설정 |
| minSlides | 1 | 숫자형 값 | 슬라이드 최소 노출 개수 설정 |
| auto | false | 논리형 값 | 슬라이드 자동 전환 여부 설정 |
| autoHover | false | 논리형 값 | 슬라이드에 마우스를 올렸을 때 자동 전환을 멈추게 할 것인지의 여부 설정 |
| controls | true | 논리형 값 | 이전/다음 버튼의 노출 여부 설정 |
5) bxSlider 콜백 함수의 옵션 종류
| 종류 | 기본값 | 설명 |
| onSliderLoad | onSliderLoad : function(a){ 자바스크립트 코드; } |
초기 슬라이드 요소가 로드된 다음 함수 실행, 매개변수로 다음 값 할당 a: 현재 슬라이드 인덱스 |
| onSlideBefore | onSlideBefore : function(b,c,d){ 자바스크립트 코드; } |
현재 슬라이드가 전환하기 전에 함수 실행, 매개변수로 다음 값 할당 b: 다음 슬라이드 요소 c: 현재 슬라이드 인덱스 d: 다음 슬라이드 인덱스 |
| onSlideAfter | onSlideAfter : function(b,c,d){ 자바스크립트 코드; } |
현재 슬라이드가 전환한 후에 함수 실행, 매개변수로 다음 값 할당 b: 다음 슬라이드 요소 c: 현재 슬라이드 인덱스 d: 다음 슬라이드 인덱스 |
| onSlideNext | onSlideNext : function(b,c,d){ 자바스크립트 코드; } |
다음 슬라이드로 전환하기 전에 함수 실행, 매개변수로 다음 값 할당 b: 다음 슬라이드 요소 c: 현재 슬라이드 인덱스 d: 다음 슬라이드 인덱스 |
| onSlidePrev | onSlidePrev : function(b,c,d){ 자밥스크립트 코드; } |
이전 슬라이드로 전환하기 전에 함수 실행, 매개변수로 다음 값 할당 b: 이전 슬라이드 요소 c: 현재 슬라이드 인덱스 d: 이전 슬라이드 인덱스 |
6) 슬라이드 제어 메소드
- 배너에 제어 버튼을 만들 때 사용
- 이전 버튼 또는 다음 버튼을 만들 때나 정지 버튼, 재생 버튼을 만들 때 사용
- 슬라이드 제어 메소드 종류
| 종류 | 설명 |
| 참조 변수.goToSlide(number); | 지정한 슬라이드 이동 |
| 참조 변수.goToNextSlide(); | 다음 슬라이드 이동 |
| 참조 변수.goToPrevSlide(); | 이전 슬라이드 이동 |
| 참조 변수.startAuto(); | 자동으로 슬라이드 전환 |
| 참조 변수.stopAuto(); | 자동으로 슬라이드 전환되는 것을 정지시킴 |
| 참조 변수.getCurrentSlide(); | 전환된 슬라이드의 인덱스값 반환 |
| 참조 변수.getSlideCount(); | 전체 슬라이드의 개수 반환 |
| 참조 변수.reloadCount(); | bxSlider() 메소드를 초기화한 다음 다시 적용 |
| 참조 변수.destroySlider(); | 적용한 bxSlider() 메소드 제거 |
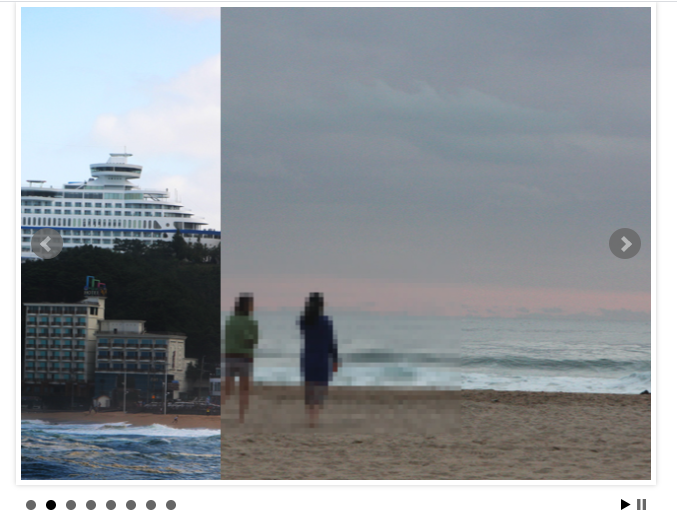
3. 소스 코드 및 실행 결과
1) jquery_plugin_3_test.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title> Plugin </title>
<script src="js/jquery.js"></script>
<script src="js/jquery.bxslider.min.js"></script>
<link rel="stylesheet" href="css/jquery.bxslider.min.css">
<style>
*{margin: 0;padding: 0;}
#gallery_wrap{
margin: 0 auto;
width: 640px;
}
</style>
<script>
$(function() {
$('.slide_gallery').bxSlider({
auto: true,
autoControls: true, // 컨트롤 버튼(재생/정지) 표시
stopAutoOnClick: true,
// 클릭해서 자동 실행 멈출 수 있도록 지정
pager:true
});
});
</script>
</head>
<body>
<div id="gallery_wrap">
<ul class="slide_gallery">
<li><img src="images/pic_1.jpg" alt="사진1"></li>
<li><img src="images/pic_2.jpg" alt="사진2"></li>
<li><img src="images/pic_3.jpg" alt="사진3"></li>
<li><img src="images/pic_4.jpg" alt="사진4"></li>
<li><img src="images/pic_5.jpg" alt="사진5"></li>
<li><img src="images/pic_6.jpg" alt="사진6"></li>
<li><img src="images/pic_7.jpg" alt="사진7"></li>
<li><img src="images/pic_8.jpg" alt="사진8"></li>
</ul>
</div>
</body>
</html>
'웹언어 공부 > JQuery' 카테고리의 다른 글
| [JQuery] 플러그인 직접 제작하기 (0) | 2021.08.24 |
|---|---|
| [JQuery] JQuery-cookie 플러그인 활용하기 (0) | 2021.08.24 |
| [JQuery] 제이쿼리 UI 플러그인 활용 (0) | 2021.08.24 |
| [JQuery] 제이쿼리 플러그인 정의 (0) | 2021.08.24 |
| [JQuery] JSONP로 교차 도메인 데이터(XML) 불러오기 (0) | 2021.08.24 |




