코밍이의 하루
[JQuery] 효과 및 애니메이션 메소드 본문
1. 개발 환경
| 구분 | 내용 |
| 사용 언어 | HTML5, CSS3, JS, jQuery |
| 개발환경 | Visual Studio Code |
| 참고 도서 | [Do it] 자바스크립트 + 제이쿼리 입문 |
| 웹브라우저 | Chrome |
2. 주요 문법
1) 효과 메소드
- 선택한 요소를 역동적으로 숨겼다가 보이게 만드는 기능을 가진 메소드
- 효과 메소드 종류
| 구분 | 종류 | 설명 |
| 숨김 | hide() | 요소를 숨김 |
| fadeOut() | 요소가 점점 투명해지면서 사라짐 | |
| slideUp() | 요소가 위로 접히며 숨겨짐 | |
| 노출 | show() | 숨겨진 요소 노출 |
| fadeIn() | 숨겨진 요소가 점점 선명해짐 | |
| slideDown() | 숨겨진 요소가 아래로 펼쳐짐 | |
| 노출, 숨김 | toggle() | hide(), show() 효과 적용 |
| fadeToggle() | fadeIn(), fadeOut() 효과 적용 | |
| slideToggle() | slideUp(), slideDown() 효과 적용 | |
| fadeTo() | 지정한 투명도 적용 |
2) 효과 메소드의 기본형
| 기본형 | 예시 |
| $("요소 선택").효과 메소드(①효과 소요 시간, ②가속도, ③콜백 함수); | $("#box").slideUp(2000, "linear", function(){ alert("hello"); }); |
| ①효과 소요 시간 : 요소를 숨기거나 노출할 때 소요되는 시간 방법 1 : "slow" , "normal", "fast" 방법 2 : 1000(1초), 500(0.5초) |
|
| ②가속도 : 숨기거나 노출하는 동안의 가속도 설정 , 생략 가능 방법1 : "swing" - 시작과 끝은 느리게, 중간은 빠른 속도로 움직임(기본값) 방법2 : "linear" - 일정한 속도로 움직임 |
|
| ③콜백 함수 : 노출과 숨김 효과가 끝난 후 실행할 함수 , 생략 가능 |
3) fadeTo 메소드
| 기본형 |
| $("요소 선택").fadeTo(효과 소요 시간, 투명도, 콜백 함수); |
- 투명도는 0~1까지의 값을 입력할 수 있으며 1에 가까울수록 선명하게 보임
4) 동작을 불어넣는 애니메이션 메소드
- animate() 메소드 : 선택한 요소에 다양한 동작 효과 적용
| 기본형 |
| $("요소 선택").animate({스타일 속성}, 적용 시간, 가속도, 콜백 함수); |
- 스타일 속성 : 애니메이션으로 적용할 스타일 속성
- 적용 시간 : 동작에 반응하는데 소요되는 시간
3. 소스 코드 및 실행 결과
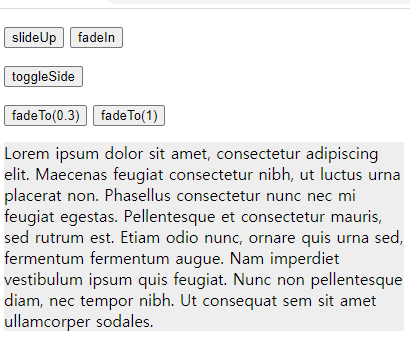
- jquery_effect1_1_test.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title> 효과와 애니메이션 </title>
<script src="js/jquery.js"></script>
<script>
$(function( ) {
$(".btn1").on("click", function(){
$(".box").slideUp(1000, "linear",
function(){
$(".btn1").hide();
$(".btn2").show();
});
});
$(".btn2").on("click", function(){
$(".box").fadeIn(1000, "swing",
function(){
$(".btn2").hide();
$(".btn1").show();
});
});
$(".btn3").on("click", function(){
$(".box").slideToggle(1000, "linear");
});
$(".btn4").on("click", function(){
$(".box").fadeTo("fast",0.3);
});
$(".btn5").on("click", function(){
$(".box").fadeTo("fast",1);
});
});
</script>
<style>
.content{
width:400px;
background-color: #eee;
}
</style>
</head>
<body>
<p>
<button class="btn1">slideUp</button>
<button class="btn2">fadeIn</button>
</p>
<p>
<button class="btn3">toggleSide</button>
</p>
<p>
<button class="btn4">fadeTo(0.3)</button>
<button class="btn5">fadeTo(1)</button>
</p>
<div class="box">
<div class="content">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas feugiat consectetur nibh, ut luctus urna placerat non. Phasellus consectetur nunc nec mi feugiat egestas. Pellentesque et consectetur mauris, sed rutrum est. Etiam odio nunc, ornare quis urna sed, fermentum fermentum augue. Nam imperdiet vestibulum ipsum quis feugiat. Nunc non pellentesque diam, nec tempor nibh. Ut consequat sem sit amet ullamcorper sodales.
</div>
</div>
</body>
</html>

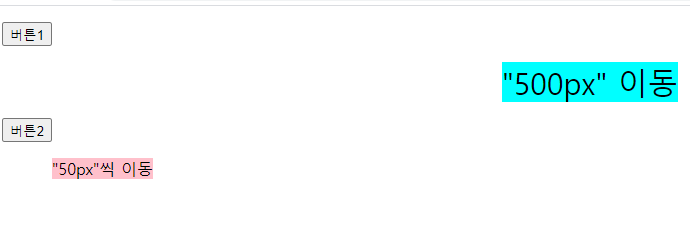
- jquery_effect1_2_test.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title> 효과와 애니메이션 </title>
<script src="js/jquery.js"></script>
<script>
$(function(){
$(".btn1").on("click", function(){
$(".txt1").animate({
marginLeft:"500px",
fontSize:"30px"
},
2000,"linear", function(){
alert("모션 완료!");
});
});
$(".btn2").on("click", function(){
$(".txt2").animate({
marginLeft:"+=50px"
},1000);
})
});
</script>
<style>
.txt1{background-color: aqua;}
.txt2{background-color: pink;}
</style>
</head>
<body>
<p><button class="btn1">버튼1</button></p>
<span class="txt1">"500px" 이동</span>
<p><button class="btn2">버튼2</button></p>
<span class="txt2">"50px"씩 이동</span>
</body>
</html>
'웹언어 공부 > JQuery' 카테고리의 다른 글
| [JQuery] Ajax (0) | 2021.08.23 |
|---|---|
| [JQuery] 애니메이션 효과 제어 메소드 (0) | 2021.08.20 |
| [JQuery] 그룹 이벤트 등록 및 삭제하기 (0) | 2021.08.20 |
| [JQuery] 이벤트 객체와 종류 (0) | 2021.08.20 |
| [JQuery] 마우스 이벤트 (0) | 2021.08.20 |




