코밍이의 하루
[JQuery] 마우스 이벤트 본문
1. 개발 환경
| 구분 | 내용 |
| 사용 언어 | HTML5, CSS3, JS, jQuery |
| 개발환경 | Visual Studio Code |
| 참고 도서 | [Do it] 자바스크립트 + 제이쿼리 입문 |
| 웹브라우저 | Chrome |
2. 주요 문법
1) 마우스 이벤트
- 사용자가 사이트에서 마우스를 이용해서 취하는 모든 행위
2) click() / dblclick() 메소드
- click() 이벤트 메소드 : 선택한 요소를 클릭했을 때 이벤트를 발생시키거나 선택한 요소에 강제로 클릭 이벤트를 발생시킬 때 사용
| 기본형 |
| ① click 이벤트 등록 $("이벤트 대상 선택").click(function() {자바스크립트 코드;}); $("이벤트 대상 선택").on("click", function() {자바스크립트 코드;}); ② click 이벤트 강제 발생 $("이벤트 대상 선택").click(); |
- dblclick() 이벤트 메소드 : 선택한 요소를 연속해서 두 번 클릭했을 때 이벤트를 발생시키거나 선택한 요소에 강제로 더블클릭 이벤트를 발생
| 기본형 |
| ① dblclick 이벤트 등록 $("이벤트 대상 선택").dblclick(function() {자바스크립트 코드;}); $("이벤트 대상 선택").on("dblclick", function() {자바스크립트 코드;}); ② dblclick 이벤트 강제 발생 $("이벤트 대상 선택").dblclick(); |
3) <a>, <form> 태그에 클릭 이벤트 적용 시 기본 이벤트 차단하기
| 기본형 |
| ① return false를 이용한 차단 방식 $("a 또는 form").이벤트 메소드(function() { 자바스크립트 코드; return false; }); ② preventDefault() 메소드를 이용한 차단 방식 $("a 또는 form").이벤트 메소드(function() { preventDefault() 자바스크립트 코드; }); |
4) mouseover() / mouseout() / hover() 이벤트 메소드
- mouseover() 이벤트 메소드 : 선택한 요소에 마우스 포인터를 올릴 때마다 이벤트 발생
- mouseout() 이벤트 메소드 : 선택한 요소에서 마우스 포인터가 벗어날 때마다 이벤트 발생, 선택한 요소에 mouseout 이벤트 강제로 발생
- hover() 이벤트 메소드 : 선택한 요소에 마우스 포인터가 올라갈 때와 벗어날 때 각각 이벤트 발생, 각각 다른 이벤트 핸들러 실행
| 기본형 |
| ① mouseover 이벤트 등록 $("이벤트 대상 선택").mouseover(function() {자바스크립트 코드;}); $("이벤트 대상 선택").on("mouseover", function() {자바스크립트 코드;}); ② mouseover 이벤트 강제 발생 $("이벤트 대상 선택").mouseover(); |
| ① mouseout 이벤트 등록 $("이벤트 대상 선택").mouseout(function() {자바스크립트 코드;}); $("이벤트 대상 선택").on("mouseout", function() {자바스크립트 코드;}); ② mouseout 이벤트 강제 발생 $("이벤트 대상 선택").mouseover(); |
| ① hover 이벤트 등록 $("이벤트 대상 선택").hover( function() {마우스 오버 시 실행될 코드}, function() {마우스 아웃 시 실행될 코드} ); |
5) mouseenter() / mouseleave() 이벤트 메소드
- mouseenter() 이벤트 메소드 : 대상 요소의 경계 범위에 마우스 포인터가 들어오면 이벤트 발생
- mouseleave() 이벤트 메소드 : 대상 요소의 경계 범위에 마우스 포인터가 완전히 벗어나면 이벤트 발생
| 기본형 |
| ① mouseenter 이벤트 등록 $("이벤트 대상 선택").mouseenter(function() {자바스크립트 코드;}); $("이벤트 대상 선택").on("mouseenter", function() {자바스크립트 코드;}); ② mouseenter 이벤트 강제 발생 $("이벤트 대상 선택").mouseenter(); |
| ① mouseleave 이벤트 등록 $("이벤트 대상 선택").mouseleave(function() {자바스크립트 코드;}); $("이벤트 대상 선택").on("mouseleave", function() {자바스크립트 코드;}); ② mouseleave 이벤트 강제 발생 $("이벤트 대상 선택").mouseleave(); |
6) mousemove() 이벤트 메소드
| 기본형 |
| ① mousemove 이벤트 등록 $("이벤트 대상 선택").mousemove(function() {자바스크립트 코드;}); $("이벤트 대상 선택").on("mousemove", function() {자바스크립트 코드;}); ② mousemove 이벤트 강제 발생 $("이벤트 대상 선택").mousemove(); |
3. 소스 코드 및 실행 결과
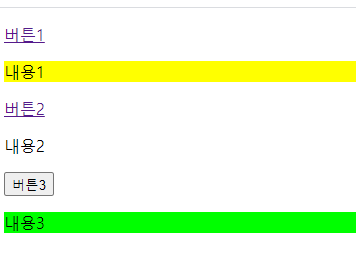
- jq_event1_5_test.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title> 이벤트 </title>
<script src="js/jquery.js"></script>
<script>
$(function( ) {
$(".btn1").on("click",function(e){
e.preventDefault();
$(".txt1").css({"background-color" : "#ff0"});
});
$(".btn2").on("click", function(e){
$(".txt2").css({"background-color" :"#0ff"});
});
$(".btn3").on("dblclick", function(){
$(".txt3").css({"background-color" : "#0f0"});
});
});
</script>
</head>
<body>
<p><a href="http://www.easyspub.co.kr/" class="btn1">버튼1</a></p>
<p class="txt1">내용1</p>
<p><a href="http://www.easyspub.co.kr/" class="btn2">버튼2</a></p>
<p class="txt2">내용2</p>
<p><button class="btn3">버튼3</button></p>
<p class="txt3">내용3</p>
</body>
</html>
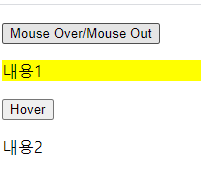
- jq_event1_6_test.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title> 이벤트 </title>
<script src="js/jquery.js"></script>
<script>
$(function( ) {
$(".btn1").on({
"mouseover" : function(){
$(".txt1").css({"background-color":"yellow"});
},
"mouseout" : function(){
$(".txt1").css({"background":"none"});
}
});
$(".btn2").hover(function(){
$(".txt2").css({"background-color":"aqua"});
}, function() {
$(".txt2").css({"background":"none"});
});
});
</script>
</head>
<body>
<p><button class="btn1">Mouse Over/Mouse Out</button></p>
<p class="txt1">내용1</p>
<p><button class="btn2">Hover</button></p>
<p class="txt2">내용2</p>
</body>
</html>
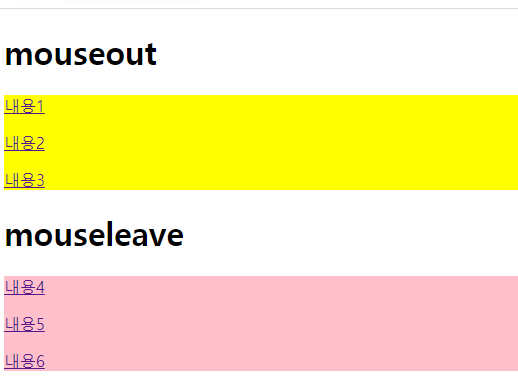
- jq_event1_7_test.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title> 이벤트 </title>
<script src="js/jquery.js"></script>
<script>
$(function( ) {
$("#box_1").on("mouseout", function(){
$("#box_1").css({"background-color":"yellow"});
});
$("#box_2").on("mouseleave", function(){
$("#box_2").css({"background-color":"pink"});
});
});
</script>
</head>
<body>
<h1>mouseout</h1>
<div id="box_1">
<p><a href="#">내용1</a></p>
<p><a href="#">내용2</a></p>
<p><a href="#">내용3</a></p>
</div>
<h1>mouseleave</h1>
<div id="box_2">
<p><a href="#">내용4</a></p>
<p><a href="#">내용5</a></p>
<p><a href="#">내용6</a></p>
</div>
</body>
</html>
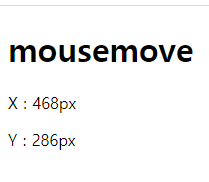
- jq_event1_8_test.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title> 이벤트 </title>
<script src="js/jquery.js"></script>
<script>
$(function( ) {
$(document).on("mousemove", function(e) {
$(".posX").text(e.pageX);
$(".posY").text(e.pageY);
});
});
</script>
</head>
<body>
<h1>mousemove</h1>
<p>X : <span class="posX">0</span>px</p>
<p>Y : <span class="posY">0</span>px</p>
</body>
</html>
'웹언어 공부 > JQuery' 카테고리의 다른 글
| [JQuery] 그룹 이벤트 등록 및 삭제하기 (0) | 2021.08.20 |
|---|---|
| [JQuery] 이벤트 객체와 종류 (0) | 2021.08.20 |
| [JQuery] 이벤트 메소드 (0) | 2021.08.19 |
| [JQuery] 객체 조작 메소드 - 객체 편집 메소드 (0) | 2021.08.18 |
| [JQuery] 객체 조작 메소드 - 수치 조작 메소드 (0) | 2021.08.18 |




