코밍이의 하루
[HTML5] <input> 태그의 다양한 속성 본문
1. 개발 환경
| 구분 | 내용 |
| 사용 언어 | HTML5, CSS3 |
| 개발환경 | Visual Studio Code |
| 참고 도서 | [Do it] HTML5 + CSS3 웹 표준의 정석 |
| 웹브라우저 | Chrome |
2. 주요 문법
1) <input> 태그의 다양한 속성
| 유형 | 설명 |
| autofocus | 페이지를 불러오자마자 폼의 요소 중에서 원하는 요소에 마우스 커서 표시 |
| placeholder | - 사용자가 텍스트를 입력할 때 도움이 되도록 입력란에 힌트 내용 표시할 수 있음 - 해당 필드를 클릭하면 힌트 내용이 사라지게 할 수 있음 |
| redonly | 해당 필드를 읽기 전용으로 바꿈(입력 불가) |
| required | 필수 필드 지정 |
| min | 해당 필드의 최솟값 지정(value값) |
| max | 해당 필드의 최댓값 지정(value값) |
| step | 허용된 범위 내의 숫자의 일정한 간격 |
| size | 한 줄짜리 텍스트와 관련된 필드에서 화면에 몇 글자까지 보이게 할지 지정 |
| minlength | 사용자가 최대 몇 글자까지 입력할 수 있는지 지정 |
| maxlength | 사용자가 최소 몇 글자 이상을 입력해야 하는지 지정 |
| formaction | - 실행할 프로그래 연결 - type="submit"이나 type="image"일 때 사용 |
| formenctype | - 서버로 폼을 전송했을 때 폼 데이터를 어떤 방식으로 해석할 것인지 지정 - type="submit"이나 type="image"일 때 사용 |
| formmethod | - 서버로 폼을 전송하는 방식(get, post 등)을 지정 - 이미 <form> 태그 안에서 지정한 방식이 있어도 그 방식은 무시 |
| formnovalidate | - <form> 태그 안에 novalidate라는 속성이 있어서 서버로 전송할 때 폼 데이터가 유효한지 여부를 표시할 수 있는데 <input> 태그 안에서도 formnovalidate 속성을 이용해 유효성 여부를 표시할 수 있음 |
| formtarget | 폼 데이터를 서버로 전송한 후 서버의 응답을 어디에 표시할 것인지 타깃 지정 |
| height,width | type="image"일 때 이미지의 너비와 높이 지정 |
| list | <datalist>에 미리 정의해 놓은 옵션 값을 <input>안에 나열해 보여줌 |
| multiple | - type="email"이나 type="file"일 때 두 개 이상의 값 입력 - <input> 태그 안에 속성 이름만 표시 |
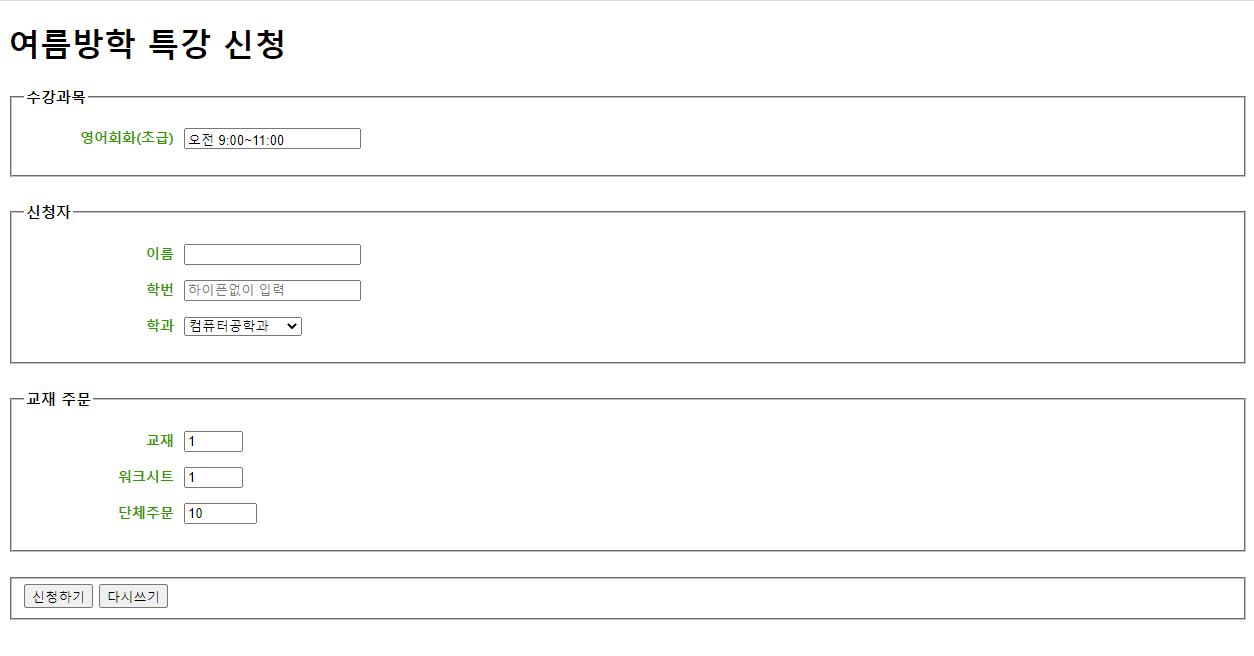
3. 소스 코드 및 실행 화면
- attribute.html
<!doctype html>
<html lang="ko">
<head>
<title> 웹 폼</title>
<meta charset="utf-8">
<style>
body {
background-color:#fff;
}
form fieldset{
margin-bottom:25px;
}
form legend{
font-size:15px;
font-weight:600;
}
form label.reg {
font-size:14px;
width:110px;
color:#390;
font-weight:bold;
float:left;
text-align:right;
margin-right:10px;
}
form ul li{
list-style:none;
margin: 15px 0;
font-size:14px;
}
#member, #stuffs {
width:50px;
}
</style>
</head>
<body>
<h1> 여름방학 특강 신청</h1>
<form>
<fieldset id="subject">
<legend>수강과목</legend>
<ul>
<li>
<label class="reg" for="subj">영어회화(초급)</label>
<input type="text" id="subj" value="오전 9:00~11:00" readonly>
</li>
</ul>
</fieldset>
<fieldset id="register">
<legend> 신청자</legend>
<ul>
<li>
<label class="reg" for="uname">이름</label>
<input type="text" id="uname" autofocus required>
</li>
<li>
<label class="reg" for="uid">학번</label>
<input type="text" id="uid" placeholder="하이픈없이 입력"
maxlength="8" required>
</li>
<li>
<label class="reg" for="uclass">학과</label>
<select id="uclass">
<option value="archi">건축공학과</option>
<option value="mechanic">기계공학과</option>
<option value="indust">산업공학과</option>
<option value="elec">전기전자공학과</option>
<option value="computer" selected>컴퓨터공학과</option>
<option value="chemical">화학공학과</option>
</select>
</li>
</ul>
</fieldset>
<fieldset>
<legend>교재 주문</legend>
<ul>
<li>
<label class="reg" for="book">교재</label>
<input type="number" id="book" value="1" min="1" max="3">
</li>
<li>
<label class="reg" for="wsheet">워크시트</label>
<input type="number" id="wsheet" value="1" min="1" max="3">
</li>
<li>
<label class="reg" for="group">단체주문</label>
<input type="number" id="group" value="10" min="10" max="100" step="10">
</li>
</ul>
</fieldset>
<fieldset>
<button type="submit" value="submit">신청하기</button>
<button type="reset" value="reset">다시쓰기</button>
</fieldset>
</form>
</body>
</html>

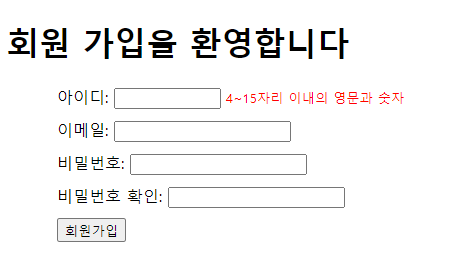
- join.html
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title> 웹 폼</title>
<style>
ul {
list-style:none;
}
li {
margin:10px;
}
</style>
</head>
<body>
<h1>회원 가입을 환영합니다</h1>
<form>
<ul>
<li><label>아이디: <input type="text" id="user_id" size="10" minlength="4" maxlength="15"></label><small style="color:red;"> 4~15자리 이내의 영문과 숫자</small></li>
<li><label>이메일: <input type="email" id="user_email"></label></li>
<li><label>비밀번호: <input type="password" id="user_pwd"></label></li>
<li><label>비밀번호 확인: <input type="password" id="check_pwd"></label></li>
<li><input type="submit" value="회원가입"></li>
</ul>
</form>
</body>
</html>
'웹언어 공부 > HTML5' 카테고리의 다른 글
| [HTML5] 기타 다양한 폼 요소들 (0) | 2021.08.26 |
|---|---|
| [HTML5] 여러 데이터 나열해 보여 주기 (0) | 2021.08.26 |
| [HTML5] 사용자 입력을 위한 <input> 태그 (0) | 2021.08.19 |
| [HTML5] 폼 만들기 (0) | 2021.08.19 |
| [HTML5] SVG 이미지 (0) | 2021.08.16 |




