코밍이의 하루
[JQuery] Ajax - $ajax()메소드 본문
1. 개발 환경
| 구분 | 내용 |
| 사용 언어 | HTML5, CSS3, JS, jQuery, Ajax |
| 개발환경 | Visual Studio Code |
| 참고 도서 | [Do it] 자바스크립트 + 제이쿼리 입문 |
| 웹브라우저 | Chrome |
2. 주요 문법
1) $.ajax() 메소드
- 사용자가 지정한 URL 경로에 파일의 데이터를 전송하고 입력한 url 경로 파일로부터 요청한 데이터를 불러옴.
- 불러올 수 있는 외부 데이터 : 텍스트, HTML, XML, JSON 형식 등
- 선택한 요소에 Ajax를 이용해 요청한 외부 데이터를 불러옴
| 기본형 |
| $.ajax({ ① url: "전송 페이지"(action url), ② type: "전송 방식"(get, post 방식), ③ data: "전송할 데이터", ④ dataType: "요청한 데이터 형식" ("html", "xml", "json", "text", "jsonp"), ⑤ success: function(data){ 전송에 성공하면 실행된 코드; }, error: function() { 전송에 실패하면 실행될 코드; } }); |
① url에는 데이터 전송 및 요청할 외부 주소 입력
② type에는 전송 방식 입력
③ data에는 전송할 데이터 입력
④ dataType은 서버로부터 받아올 데이터 형식 지정
(데이터가 HTML일 경우에는 "html", XML일 경우에는 "xml", JSON일 경우에는 "json"이라고 입력)
⑤ 데이터 전송 및 요청이 정상적으로 이뤄지면 함수 실행, 이때 매개변수(result)에는 요청한 데이터가 저장
2) $.ajax() 메소드의 옵션 종류
| 종류 | 설명 |
| async | - 통신을 동기 또는 비동기 방식으로 설정하는 옵션 - 기본값은 비동기 통신 방식인 true로 설정 - 비동기 방식으로 설정되어 있다면 사용자 컴퓨터에서 서버로 데이터를 전송하고 요청하는 동안에도 다른 작업을 할 수 있음 |
| beforeSend | 요청하기 전에 함수를 실행하는 이벤트 핸들러 |
| cache | 요청한 페이지를 인터넷에 캐시(저장)할지의 여부 설정, 기본값은 true |
| complete | Ajax가 완료되었을 때 함수 실행하는 이벤트 핸들러 |
| contentType | - 서버로 전송할 데이터의 content-type을 설정 - 기본값은 application/x-www-form urencoded |
| data | 서버로 전송할 데이터 지정 |
| dataType | - 서버에서 받아올 데이터의 형식 지정 - 생략하면 요청한 자료에 맞게 자동으로 형식 설정 |
| error | 통신에 문제가 발생했을 때 함수 실행 |
| success | Ajax로 통신이 정상적으로 이뤄지면 이벤트 핸들러 실행 |
| timeout | 통신 시간 제한, 시간 단위는 밀리초 |
| type | 데이터를 전송할 방식(get/post)을 설정 |
| url | 데이터를 전송할 페이지 설정, 기본값은 현재 페이지 |
| username | HTTP 액세스 할 때 인증이 필요할 경우 사용자 이름 지정 |
3) $.ajax() 메소드의 옵션 종류
| 종류 | 사용법 | 설명 |
| serialize() | $("form").serialize() | 사용자가 입력 요소에 값을 입력한 데이터의 전송 방식을 'name1=value1 & name2=value2, ...'와 같은 쿼리 스트링 형식의 데이터로 변환해 반환 |
| serializeArray() | $("form").serializeArray() | 사용자가 입력 요소에 값을 입력한 데이터의 전송 방식을 [{name1 : value1}, {name2 : value2}]와 같은 배열 객체로 변환해 반환 |
| $.param() | $.param(Object); | {name1 : value1, name2 : value2}와 같이 작성된 객체를 가공해 'name1=value1 & name2=value2, ...'와 같은 쿼리 스트링 형식의 데이터로 변환해 반환 |
| JSON.parse() | JSON.parse('{"name":"value"}'); | 객체 형태로 작성한 문자열 데이터를 객체로 가공하여 반환 |
| JSON.stringify() | JSON.stringify('{"name1":"value1", "name2":"value2"}'); |
객체를 문자열 데이터로 가공하여 반환 |
※ JSON.parse() 메소드는 입력하는 자료형이 '객체 형태'일 뿐 '문자열'의 데이터를 입력하여 객체 반환
4) Ajax로 JSON 데이터 바인딩하기
- 바인딩(binding) : 비동기 통신 기술을 이용하여 서버 데이터베이스에 데이터를 요청하고, 데이터베이스에 요청한 데이터를 받아와 HTML 문단 태그에 결합하는 것
- 가상 회원 데이터베이스 생성 : http://mockaroo.com
Mockaroo - Random Data Generator and API Mocking Tool | JSON / CSV / SQL / Excel
Mock your back-end API and start coding your UI today. It's hard to put together a meaningful UI prototype without making real requests to an API. By making real requests, you'll uncover problems with application flow, timing, and API design early, improvi
mockaroo.com
※ 위 사이트를 이용하여 DB에 데이터를 요청하여 받은 것처럼 데이터 파일(JSON)을 생성할 수 있음
3. 소스 코드 및 실행 결과
- jquery_ajax_2_test.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title> Ajax </title>
<script src="js/jquery.js"></script>
<script>
$(function() {
$.ajax({
url:"js/MOCK_DATA.json",
dataType:"json",
success:function(data){
if(data.length > 0) {
var tb = $("<table />");
for(var i in data){
var $id = data[i].id;
var $first_name = data[i].first_name;
var $last_name = data[i].last_name;
var $email = data[i].email;
var $gender = data[i].gender;
var row = $("<tr />").append(
$("<td />").text($id),
$("<td />").text($first_name),
$("<td />").text($last_name),
$("<td />").text($email),
$("<td />").text($gender)
);
tb.append(row);
}
$(".wrap").append(tb);
}
}
});
});
</script>
</head>
<body>
<div class="wrap"></div>
</body>
</html>
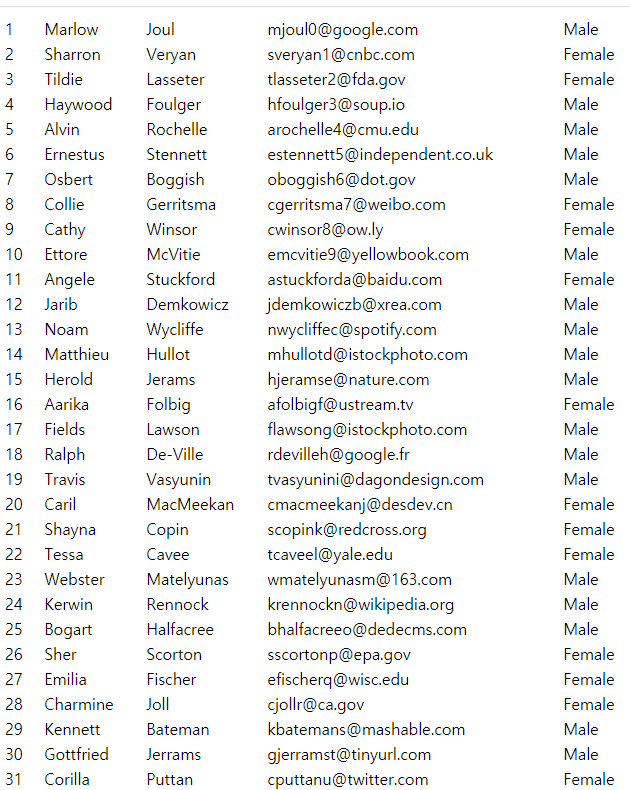
※ 실행 URL : http://shgdx12.dothome.co.kr/jquery_ajax_2_test.html
Ajax
shgdx12.dothome.co.kr
※ 서버 웹호스팅 관련 사이트
https://www.dothome.co.kr/index.php
닷홈 | 호스팅은 닷홈
닷홈은 도메인, 무료 웹호스팅, 웹빌더, 메일호스팅, SSL보안인증서, 서버호스팅, 코로케이션 등 다양한 호스팅 서비스를 제공하고 있습니다.
www.dothome.co.kr
- 해당 사이트에서 무료로 웹 호스팅하여 실제 서버에 올려 실행할 수 있었음.
'웹언어 공부 > JQuery' 카테고리의 다른 글
| [JQuery] 자바스크립트의 보안 정책과 외부 데이터 바인딩하기 (0) | 2021.08.24 |
|---|---|
| [JQuery] Ajax로 XML 데이터 바인딩하기 (0) | 2021.08.24 |
| [JQuery] Ajax 관련 메소드 (0) | 2021.08.23 |
| [JQuery] Ajax (0) | 2021.08.23 |
| [JQuery] 애니메이션 효과 제어 메소드 (0) | 2021.08.20 |




