코밍이의 하루
[JS] 함수 - 함수에서 return 문의 역할 본문
1. 개발 환경
| 구분 | 내용 |
| 사용 언어 | HTML5, CSS3, JS |
| 개발환경 | Visual Studio Code |
| 참고 도서 | [Do it] 자바스크립트 + 제이쿼리 입문 |
| 웹브라우저 | Chrome |
2. 주요 문법
1) return문
- 함수에서 결괏값을 반환할 때 사용
- 실행 시 반복문의 break문과 비슷하게 코드 강제 종료
| 기본형 | 예시 |
| function 함수명(){ 자바스크립트 코드1; return 데이터(값); 자바스크립트 코드2; } var 변수 = 함수명(); |
function sum(num1, num2){ return num1 + num2; } var result = sum(10, 20); document.write(result); |
2) 재귀 함수 호출
- 함수 정의문 내에서 작성한 코드로 함수를 다시 호출하는 것
| 기본형 |
| function myFnc() { 자바스크립트 코드; myFnc(); } myFnc(); |
3. 소스 코드 및 실행 결과
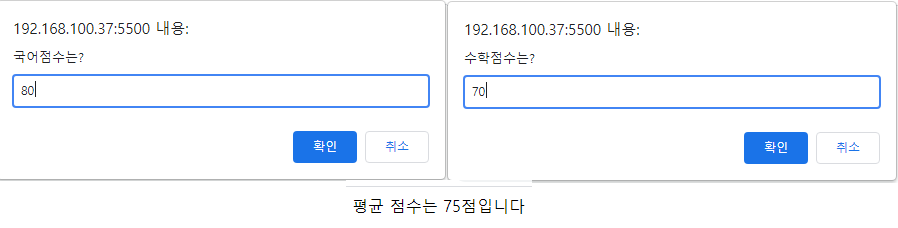
- function_5_test.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset = "UTF-8">
<title> 함수 </title>
<script>
function testAvg(arrData){
var sum = 0;
for(var i=0; i <arrData.length; i++){
sum += Number(prompt(arrData[i] + "점수는?", "0"));
}
var avg = sum / arrData.length;
return avg;
}
var arrSubject = ["국어", "수학"];
var result = testAvg(arrSubject);
document.write("평균 점수는 " + result + "점입니다");
</script>
</head>
<body>
</body>
</html>
- function_6_test.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset = "UTF-8">
<title> 함수 </title>
<style>
*{margin: 0;padding: 0;}
#galleryZone {
text-align: center;
}
#galleryZone input[type="image"]{margin:0 8px;}
</style>
<script>
var num = 1;
function gallery(direct) {
if (direct) {
if(num == 8) return;
num++;
} else {
if(num == 1) return;
num--;
}
var imgTag = document.getElementById("photo");
imgTag.setAttribute("src", "images/pic_" + num + ".jpg");
}
</script>
</head>
<body>
<div id="galleryZone">
<p><img src="images/pic_1.jpg" id="photo" alt=""></p>
<p>
<button onclick="gallery(0)">이전</button>
<button onclick="gallery(1)">다음</button>
</p>
</div>
</body>
</html>

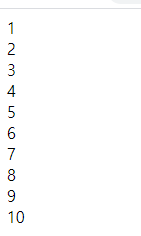
- function_7_test.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset = "UTF-8">
<title> 함수 </title>
<script>
var num = 0;
function testFnc(){
num++;
document.write(num, "<br>");
if(num == 10) return;
testFnc();
}
testFnc();
</script>
</head>
<body>
</body>
</html>
'웹언어 공부 > JS' 카테고리의 다른 글
| [JS] 객체 생성자 함수의 활용 (0) | 2021.08.13 |
|---|---|
| [JS] 함수 스코프 개념 이해 (0) | 2021.08.13 |
| [JS] 함수 (0) | 2021.08.13 |
| [JS] 브라우저 객체 (0) | 2021.08.12 |
| [JS] 내장 객체 - 문자열 객체 (0) | 2021.08.11 |




