코밍이의 하루
[JS] 내장 객체 - 배열 객체 본문
1. 개발 환경
| 구분 | 내용 |
| 사용 언어 | HTML5, JS |
| 개발환경 | Visual Studio Code |
| 참고 도서 | [Do it] 자바스크립트 + 제이쿼리 입문 |
| 웹브라우저 | Chrome |
2. 주요 문법
1) 배열 객체
- 여러 개의 데이터를 하나의 저장소에 저장할 때 사용
| 기본형 |
| var 참조 변수 = new Array(); 참조 변수[0]=값1; 참조 변수[1]=값2; ... 참조 변수[n-1]=값n; var 참조 변수 = new Array(값1, 값2, 값3 ... 값n); var 참조 변수 = [값1, 값2, 값3, ...값n]; |
2) 배열 객체에 저장된 데이터 불러오기
| 기본형 |
| 참조 변수[인덱스 번호]; |
3) 배열 객체의 메소드 및 속성
| 종류 | 설명 |
| join(연결 문자) | 배열 객체의 데이터를 연결 문자 기준으로 1개의 문자형 데이터로 반환 |
| reverse() | 배열 객체의 데이터 순서를 거구로 바꾼 후 반환 |
| sort() | 배열 객체의 데이터를 오름차순으로 정렬 |
| slice(index1, index2) | 배열 객체의 데이터 중 원하는 인덱스 구간만큼 잘라서 배열 객체로 가져옴 |
| splice() | 배열 객체의 지정 데이터를 삭제하고 그 구간에 새 데이터를 삽입 |
| concat() | 2개의 배열 객체를 하나로 결합 |
| pop() | 배열에 저장된 데이터 중 마지막 인덱스에 저장된 데이터 삭제 |
| push(new data) | 배열 객체의 마지막 인덱스에 새 데이터를 삽입 |
| shift() | 배열 객체에 저장된 데이터 중 첫 번째 인덱스에 저장된 데이터를 삭제 |
| unshift(new data) | 배열 객체의 가장 앞의 인덱스에 새 데이터를 삽입 |
| length | 배열에 저장된 총 데이터의 개수 반환 |
3. 소스 코드 및 실행 결과
- array_ob1_test.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset = "UTF-8">
<title> 배열객체 </title>
<script>
var arr = [30, "따르릉", true];
document.write("<h3>배열값 가져오기-1</h3>");
document.write(arr[0],"<br>");
document.write(arr[1],"<br>");
document.write(arr[2],"<br>");
document.write("<h3>배열값 가져오기-2</h3>");
for(var i=0; i < arr.length; i++){
document.write(arr[i], "<br>");
}
document.write("<h3>배열값 가져오기-3</h3>");
for(i in arr) {
document.write(arr[i], "<br>");
}
</script>
</head>
<body>
</body>
</html>
- array_ob2_test.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset = "UTF-8">
<title> 배열객체 </title>
<script>
var arr_1 = ["사당", "교대", "방배", "강남"];
var arr_2 = ["신사", "압구정", "옥수"];
var result = arr_1.join("-");
console.log(result);
result = arr_1.concat(arr_2);
console.log(result);
result = arr_1.slice(1,3);
console.log(result);
arr_1.sort();
console.log(arr_1);
arr_2.reverse();
console.log(arr_2);
</script>
</head>
<body>
</body>
</html>
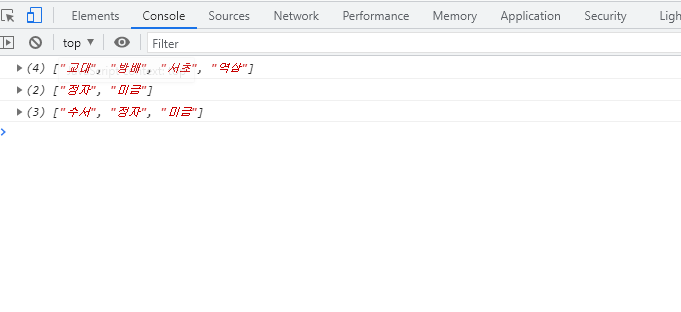
- array_ob3_test.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset = "UTF-8">
<title> 배열객체 </title>
<script>
var greenArr = ["교대", "방배", "강남"];
var yellowArr = ["미금","정자","수서"];
greenArr.splice(2,1,"서초", "역삼");
console.log(greenArr);
var data1 = yellowArr.pop();
var data2 = yellowArr.shift();
yellowArr.push(data2);
console.log(yellowArr);
yellowArr.unshift(data1);
console.log(yellowArr);
</script>
</head>
<body>
</body>
</html>
'웹언어 공부 > JS' 카테고리의 다른 글
| [JS] 브라우저 객체 (0) | 2021.08.12 |
|---|---|
| [JS] 내장 객체 - 문자열 객체 (0) | 2021.08.11 |
| [JS] 내장 객체 - 수학 객체 (0) | 2021.08.11 |
| [JS] 내장 객체 - 날짜 정보 객체 (0) | 2021.08.11 |
| [JS] 내장 객체 - 내장 객체 생성하기 (0) | 2021.08.11 |




