코밍이의 하루
[JS] 조건문 - else if문, 중첩 if문 본문
1. 개발환경
| 구분 | 내용 |
| 사용 언어 | HTML5, JS |
| 개발환경 | Visual Studio Code |
| 참고 도서 | [Do it] 자바스크립트 + 제이쿼리 입문 |
| 웹브라우저 | Chrome |
2. 주요 문법
1) else if문
- 두 가지 이상의 조건식과 정해 놓은 조건을 만족하지 않았을 때 실행되는 코드
| 기본형 |
| if(조건식){ 자바스크립트 코드1; } else if{ 자바스크립트 코드2; } else { 자바스크립트 코드3; } |
2) 중첩 if문
- 조건문 안에 조건문이 있는 경우를 말함.
| 기본형 |
| if(조건식1){ if(조건식2){ 자바스크립트 코드; } } |
3. 소스 코드 및 실행 결과
1) else if문
- elseif_1_test.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title> else if문 </title>
<script>
var mon = prompt("현재는 몇 월입니까?", "0");
if(mon >= 9 && mon <= 11){
document.write("독서의 계절 가을이네요!!");
}else if(mon >= 6 && mon <= 8){
document.write("여행 가기 좋은 여름이네요!!");
}else if(mon >= 3 && mon <= 5){
document.write("햇살 가득한 봄이네요!!");
}else{
document.write("스키의 계절 겨울이네요!!");
}
</script>
</head>
<body>
</body>
</html>
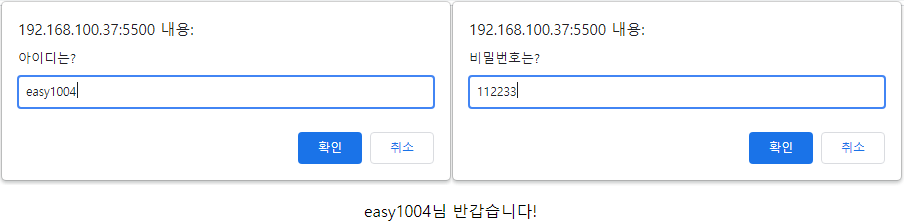
2) 중첩 if문
- in_if_1_test.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title> 중첩 if문 </title>
<script>
var id = "easy1004";
var pw = "112233";
var user_id = prompt("아이디는?","");
var user_pw = prompt("비밀번호는?","");
if(id == user_id) {
if(pw == user_pw) {
document.write(user_id + "님 반갑습니다!");
} else {
alert("비밀번호가 일치하지 않습니다.");
location.reload();
}
} else {
alert("아이디가 일치하지 않습니다.");
location.reload();
}
</script>
</head>
<body>
</body>
</html>

'웹언어 공부 > JS' 카테고리의 다른 글
| [JS] 반복문 - while문 (0) | 2021.08.10 |
|---|---|
| [JS] 선택문 - Switch문 (0) | 2021.08.10 |
| [JS] 조건문 - else문 (0) | 2021.08.10 |
| [JS] 조건문 - if 문 (1) | 2021.08.10 |
| [JS]<연습 문제>적정 체중 구하기 (0) | 2021.08.10 |




